Category: WordPress
-
What the FLoC?
The WordPress community has been discussing a proposal to force disable FLoC on all websites. Unfortunately, it doesn’t look like it will lead anywhere.
Unlike the WordPress leadership, the EFF have strongly rejected FLoC due its privacy risks, and individualised profiling. The Brave browsers position is that FLoC “materially harms user privacy”, and the Vivaldi browser accuses FLoC of “unwittingly give away [user] privacy for the financial gain of Google”. DuckDuckGo went so far as to create a FLoC blocking browser extension.
Google seems to be having a hard time explaining that FLoC really isn’t as bad as it seems. When asked about the implications of FLoC in a Make WordPress Core chat on Slack, all we heard from Google representatives was political hedging and links to websites that didn’t answer our questions. And here’s a Twitter thread with the Google Chrome Developer Relations Lead that’s a microcosm of that experience.
Please, let’s put away the “FLoC tries to make advertising more private” argument. No. FLoC makes fingerprinting easier than ever, not harder – your cohort ID is just another data point to help pick you out of a crowd.
Worse – FLoC reveals interest data to websites who already have your personally identifiable information (wherever you’ve signed up with your email address, for example). The inevitable outcome is that your interest data will at some point be made public. Imagine a world where dark web markets sell databases of email addresses linked to their interests and the URLs they’ve visited!
The issues with FLoC extend far beyond privacy. You think Twitter bubbles are a problem now? FLoC enables an entire web that’s bubbled specifically for you. News sites could show alternate versions of articles based on your cohort. Community groups might limit new memberships based on your algorithmically defined interests. Ecommerce stores will change their prices based on the websites you’ve visited recently.
If there’s one thing we’ve learned over the past decade, it’s that perverse incentives have a habit of leading to perverse outcomes. Nobody wants to trust Google, or any other company with a business model rooted in manipulating you with personalised advertisements. Nobody is falling for the “Interest-based Targeting” parlance. It’s just a poor attempt at rebranding “Personalised Ads” after years of bad press.
John Gruber puts it perfectly:
Just because there is now a multi-billion-dollar industry based on the abject betrayal of our privacy doesn’t mean the sociopaths who built it have any right whatsoever to continue getting away with it. They talk in circles but their argument boils down to entitlement: they think our privacy is theirs for the taking because they’ve been getting away with taking it without our knowledge, and it is valuable.
Here’s an idea, Google. Stop planning the future of the web on Zoom calls with your advertising tech mates. There’s a simpler solution. Give browser users the ability to choose exactly who they want to share their data with, and for what purposes, rather than going behind our backs to be neatly arrange us into cohort clusters for advertisers to conveniently target.

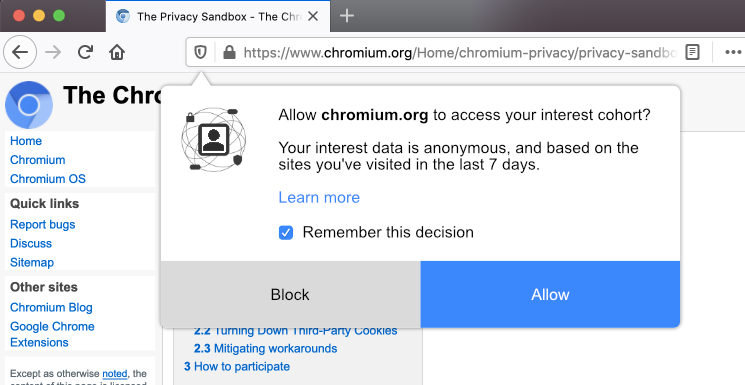
If Google cared about user data privacy, they’d give users the agency to choose when and where to share it. You’ll never see this mockup implemented in Chrome, because it undermines the real goal: to sell more ads. Information used for tracking must belong to the users whose behavior and interests are being tracked, not to Google or advertisers, no matter how anonymous the data is made to be. Data ownership means the right to say who gets what data and when, as well as understanding what it’s going to be used for and how long it will be held. That basic right is one which Google, and its ad-tech buddies, aren’t willing to grant.
Algorithmic profiles powering personalised ads might be good for business, but they’re bad for the web.
-
(Virtual) Hallway Track
One of the many takeaways I got from Matt Mullenweg’s Distributed podcast (a show about the future of work) was the importance of high fidelity communication.
Matt talks about the huge difference between written communication and voice chat. There’s another jump up from audio-only to video. Each step up in fidelity creates more bandwidth for communication.
You can get so much from someone’s tone of voice, their approach, etc. It’s really much higher bandwidth [than text].
Matt MullenwegIt’s obvious, right? We all know that words lack tone and inflection. Voice lacks eye contact and gestures.
What about video? Video lacks group dynamics, and an ineffable quality of presence.
That’s why I’m so interested in the tech that creates the next leap in fidelity: Virtual Reality.
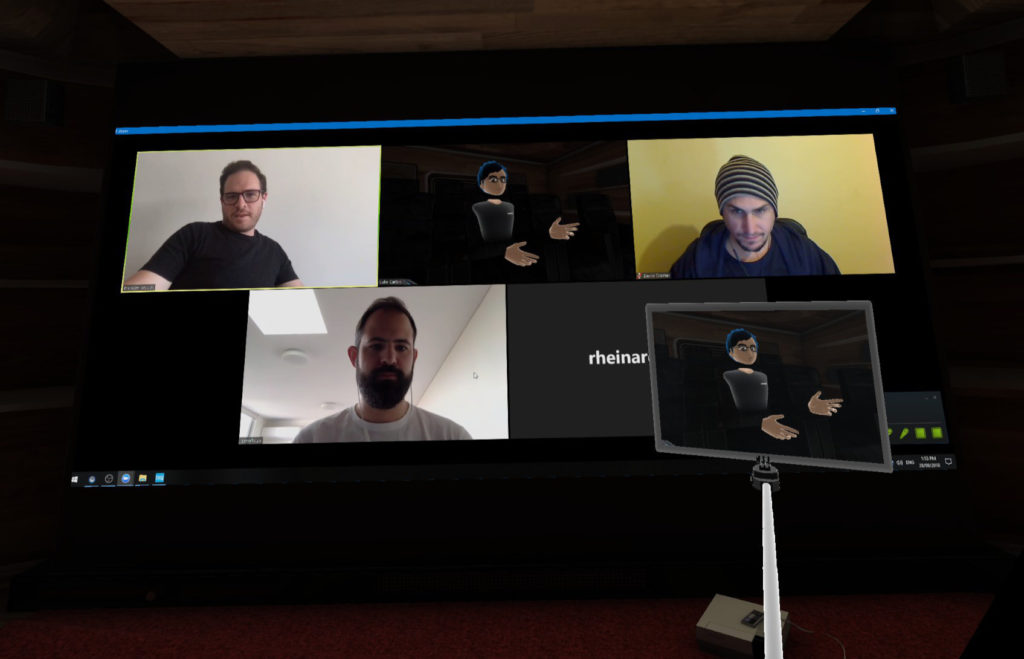
In September 2018 I did a fun experiment. I joined a Zoom call from VR. As a virtual avatar, in a virtual environment.

Joining a Zoom call from BigscreenVR. Pictured is the virtual selfie-camera which I used as a webcam, and the giant cinema screen where I projected the call. Of course, this didn’t help improve fidelity, but I’ll never forget something that Brendan (top left) said: I can tell that it’s you just by the way you move your head and hands.
Brendan and I have spent a lot of time together in person – this wasn’t something obvious to other participants on the call. But it made me wonder, what would it be like for everyone on the call to be joining me in VR? Would we learn what it felt like to just be present with each other?
Since then, I’ve been involved in a bunch of VR-only meetings, and can attest that the fidelity of communication, while not quite as good as in-person, far outshines a video call.
Aside from a sense of presence, and aside from the dynamics of being able to move between conversations, being in VR also allows you to experience together.
For example, I have a weekly one-on-one with an old mate who I don’t otherwise get to see often. We hang out, chat about work, kids, tech, hobbies, all while floating through an abandoned space station or floating between rapids. Shooting zombies or shooting hoops. The crazy part is – those memories feel as real as the times we’ve spent together in person.
Recently I had to cancel a trip to Thailand because WordCamp Asia was cancelled due to COVID-19 concerns. At the time I was somewhat critical of the decision to cancel, but turns out I was wrong. Events all over the world are being cancelled. Travel to meet in person is going to be really hard in 2020.
What a good opportunity this could be, then, to start experimenting with meeting in VR? What if we had a WordCamp VR, or a WordPress VR Meetup?
While the main presentation or talk tracks are a big part of WordCamp attendance, my favourite part has always been the “Hallway Track” – meeting new faces, old friends, colleagues, competitors, contributors, and more. This is where VR works beautifully in place of traditional video, which doesn’t allow for side-chats, mingling, or multiple conversations at once.

Here’s me in a Mozilla Hubs room I made. You can create your own environments, complete with scrollable keynote presentation, video embeds, and Wapuus! In this open-roofed structure, there are even literal hallways! The tools exist. I’ve seen conferences held in Altspace, Engage, Rumii and others. Even Bigscreen would make a great destination for a WordPress meetup. Maybe Mozilla Hubs, which is web-based and open source, would be a perfect cultural fit for a WordPress Event.
I’ve been involved in the VR space since 2017, and I really believe that now is the right time to start a virtual reality meetup for WordPress. I’d love to hear your thoughts on the idea.
And please, if you’re interested in helping out, let me know!
-
GoDaddy’s Market Mistake
I know, I know. GoDaddy are one of the biggest, most successful web hosts in the history of web hosts. What makes Luke more of an expert than the brightest minds in WordPress?
Well, nothing really. But after talking strategy with friends at GoDaddy (some of their top WordPress people), I can’t shake the feeling that they’re miscalculating their marketing strategy.
To explain, there’s some groundwork to cover… here we go:
People spend a lot of time deciding where to buy.
Relationships
You’re much more likely to buy when you already know the seller. Research by Adobe suggests that existing customers are 9⨉ more likely to convert than a first-timer!
For long-term WordPress hosting commitments, brand precedence is a major factor. That’s why hosts are the leading sponsor of WordCamps – they need to get their logo in your brain.
In terms of engagement (and, of course, brand recognition), nobody captures the market as well as WordPress.com hosting. Automattic’s strategy is unique in this space:
- Free to start
- Easy upgrade paths (domains, theme marketplace, etc.)
- Account required to use Jetpack and WooCommerce
- Sign-in with WordPress.com to your blog and comments
Use-case
Every marketing campaign has a target. When making a purchasing decision, you look for the market messaging that most closely identifies your use-case.
Use-cases for WordPress hosting are organised along an axis of scalability. Low-traffic hobbyist websites are the cheapest, while enterprise requirements are most the expensive.
$ $$ $$$ $$$$$$$$ Hobby Small Business Agency Enterprise We can classify which of these audience each WordPress host targets with some simple analysis of the copywriting used on their landing pages.
For example, GoDaddy’s messaging is clearly targeted at the small business DIY website market:
Got stuff to sell? No problem.
The retail pitch.Your hosting plan is set up with WordPress installed and ready.
Removing barriers for non-technical folks.Our WordPress search engine optimization (SEO) plugin walks through your pages and automatically handles your basic SEO needs.
Just in case you didn’t know what SEO stands for.While WP Engine is targeted at agencies:
We offer the best WordPress hosting and developer experience on a proven, reliable architecture that delivers unparalleled speed, scalability, and security for your sites.
Notice how “sites” is plural?We empower developers with the Genesis theme framework, dev/stage/prod environments on every site, Git and SFTP connections, automated backups, and WordPress core updates.
Definitely not for beginners.If we look at all major hosts through this lens, we get a table that looks something like this¹:
Hobby / DIY Agency Enterprise WordPress.com
GoDaddy
Dreamhost
BluehostWP Engine
Flywheel
Liquid Web
SitegroundWP.com VIP
Pantheon
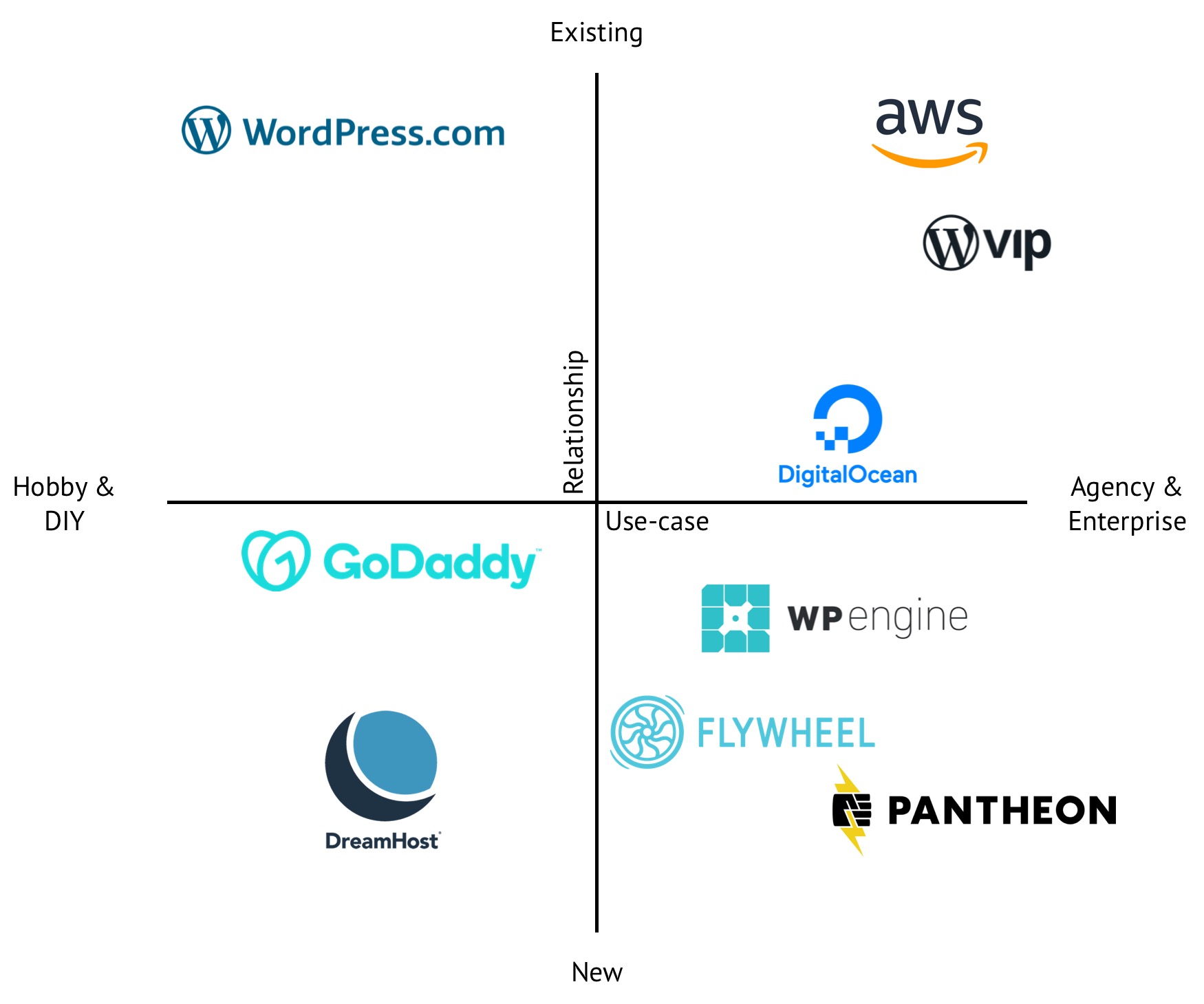
DIY CloudRelationship + Use-case
Since we’re thinking about WordPress hosts along two different axis, let’s overlay them. Who doesn’t love a good quad chart?

The goal is to move out of the bottom half, and establish ongoing relationships with your customers.
Ecosystem Strategy
In order to move on up, WP Engine and GoDaddy are building a product ecosystem. WP Engine owns Genesis, which moves them into the “existing relationship” quadrant for Genesis users. GoDaddy own CoBlocks – same deal.
Now that we’ve got this framework to work with, we come to the main point of this post…
GoDaddy’s Gaffe
Problem #1: GoDaddy’s product ecosystem strategy doesn’t create repeat business within their market.
GoDaddy’s ecosystem products (right now) consist of:
- The (excellent) Go theme
- The (beautiful) family of ThemeBeans themes
- The (powerful) CoBlocks block library
These are all very compelling products for their target market: small business owners who want to DIY their website. Check one for Use-case column ✔️.
Unfortunately, the DIY website market don’t typically keep coming back for more. I mean, ask any freelancer employed to fix or upgrade this style of website – the client often doesn’t even remember which host they chose.
Compare with WP Engine – Local, Genesis, and Atomic blocks are all agency focused. Check one for Use-case ✔️. Also, agencies will keep coming back for more. Their products establish ongoing relationships. Check two ✔️✔️.
Problem #2: The market is way too crowded.
When you target non-technical people who want to DIY their own website, you’re competing with the likes of:
- WordPress.com
- Squarespace
- Shopify
That’s quite the contest in the top-left corner. GoDaddy are big enough to compete at this scale, but it’s got to be tough going toe-to-toe with some of the most successful brands in the world.
Summary
There’s a market for small business hosts – no doubt.
Compared to an agency focused strategy, finding a regular stream of repeat business, plus clear competitive differentiation – that’s going to be really hard.
1. Of course, there’s always a little overlap. Liquid Web would be happy to host your retail eCommerce store, and WP Engine provides enterprise grade solutions.
-
Block-Business
This post is a response to a question recently asked by WP Tavern: Can the Block Directory and Business Interests Coexist?
When you stop to think about it, the WordPress Plugin and Theme ecosystem is a shining example of the Free & Open Source Software ideology working sustainably.
Take a completely open source project, and extend it with purely open source plugins. Keep it up for 16 years, until you power over a third of the internet, with no signs of stopping.
It seems outrageous, but that’s what WordPress has done!
The WordPress ecosystem is a perfect answer to skepticism from die-hard capitalists – it really is possible to build a business on non-proprietary, freely licensed, shared knowledge.
Of course, this doesn’t work without some private enterprise – there’s got to be some money in it, somewhere, if it’s going to last. Here we meet the cast: Hosting, Premium Plugins, Premium Themes, and Marketplaces.
WordPress.org’s laissez-faire approach has, thus far, created an ecosystem perfectly balanced between free for accessibility, and premium for sustainability.
> Enter stage left: Blocks
This year, a new extension paradigm is being introduced to WordPress. We’ll soon meet the Block Directory, and we’ll install and manage Blocks in the same way as Plugins and Themes.
Put briefly, I’d like to propose a new type of WordPress plugin that provides blocks and nothing else: Single Block Plugins. These will be hosted in a separate Block Directory section of the Plugin Directory.
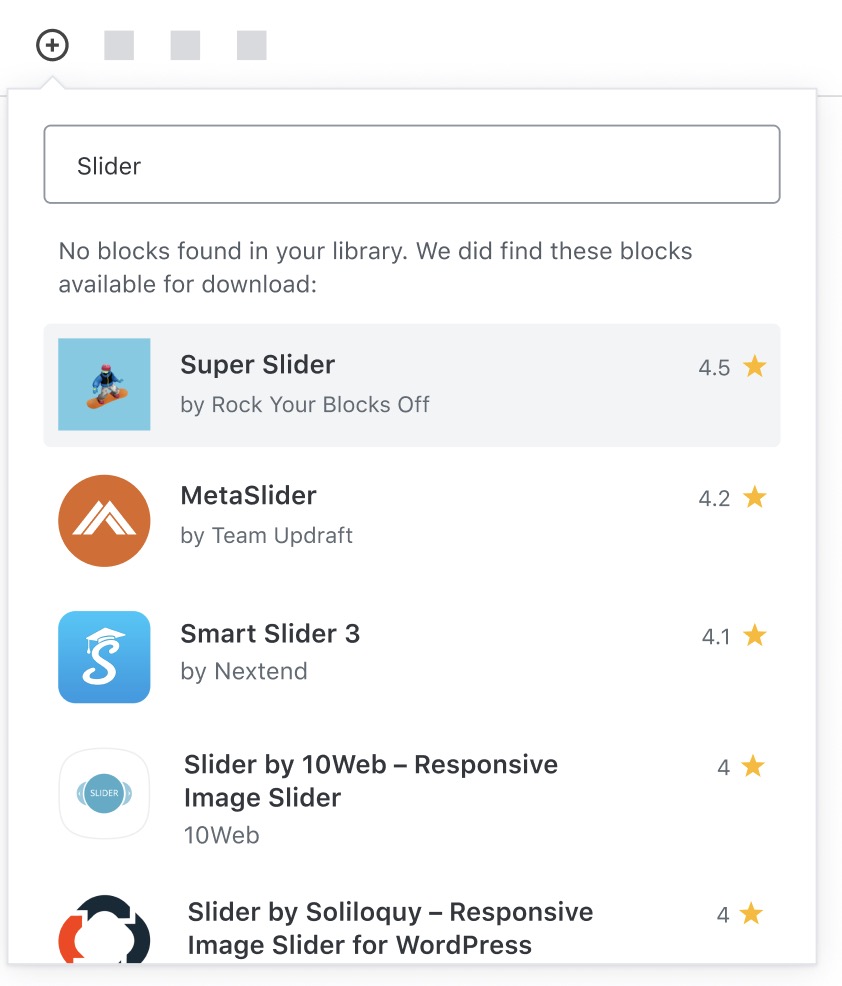
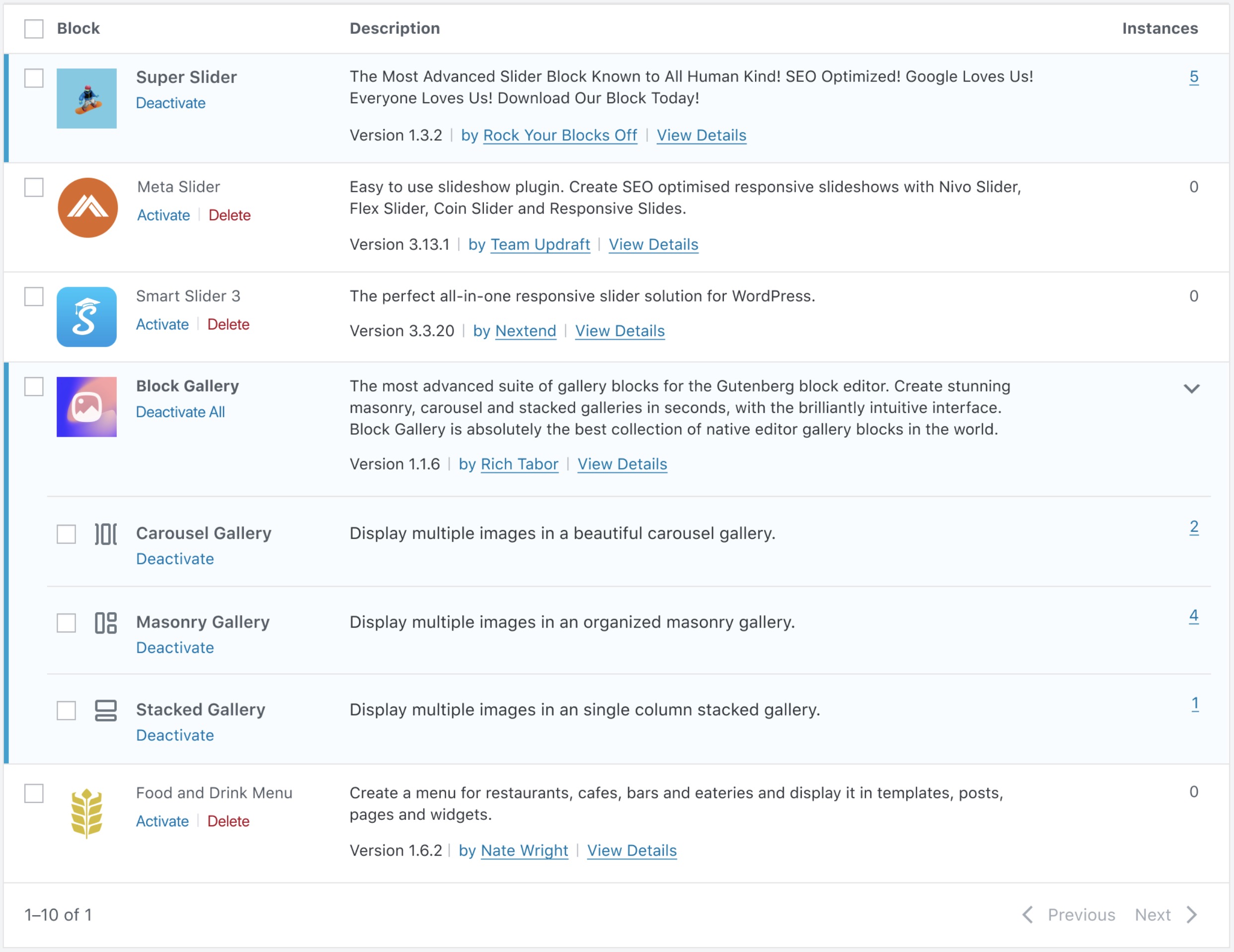
Alex Shiels – The Block Directory, and a new type of pluginIt’s going to look something like this:

Mel Choyce-Dwan – Block Directory in WP-Admin: V1 This looks amazing. Especially the “grouping” of blocks below the parent block library. Imagine this on the Plugins screen, for all your WooCommerce extensions!
Since Blocks are basically just Plugins, there shouldn’t be any reason we couldn’t build a Block business in the same way as our Plugin Businesses, right?
Wrong. 😕
> Cue scary music
> Cue fog machine
> Enter: The Block Directory GuidelinesIn no uncertain terms, the Block Directory forbids monetising Blocks. From the Guidelines:
5. Block Plugins must not require payment or a paid account to function.
This includes payment for premium features. You may use the donation link feature.
8. Must not promote other blocks, plugins, or themes.
Block Plugins are blocks. They must not include advertisements, prompts, or promotional messages.
Ouch.
Although I’m sure a few excited developers will create some great blocks just for kicks, without any long-term support model, these efforts are bound to be short-lived, unsupported, and unsustainable.
5 years from now the Block Directory will be full of blocks that haven’t been updated in the last 4 years.
Scene: Luke Has An Idea
> Spotlight centre stage
Instead of completely removing any monetisation opportunities, we could create a user experience which anticipates which Blocks are free of ads and up-sells, and which aren’t.
We could allow users to filter out plugins with strings attached, so that when an advertising fiasco like this happens, it was (in a way) consented to.
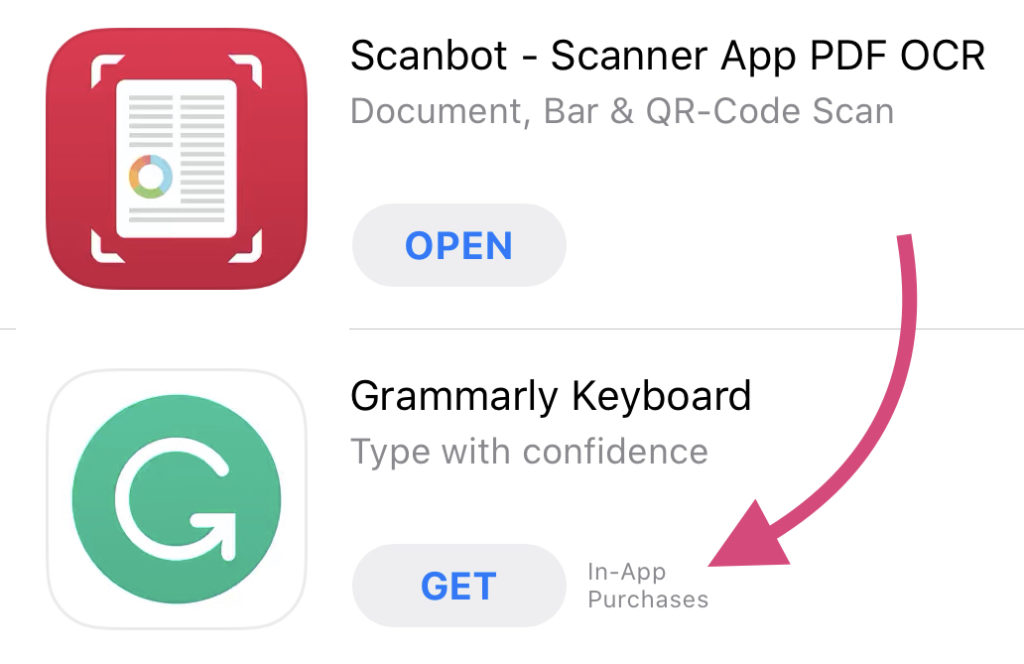
Apple’s App Store does this with In-App Purchases:

Jonathan Wold and I came up with this idea during an episode of Crossword. The more I think about it, the more it makes sense.
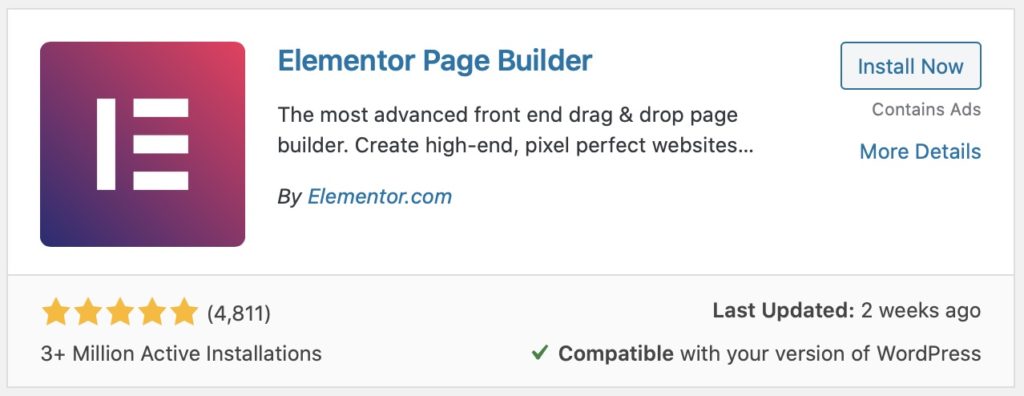
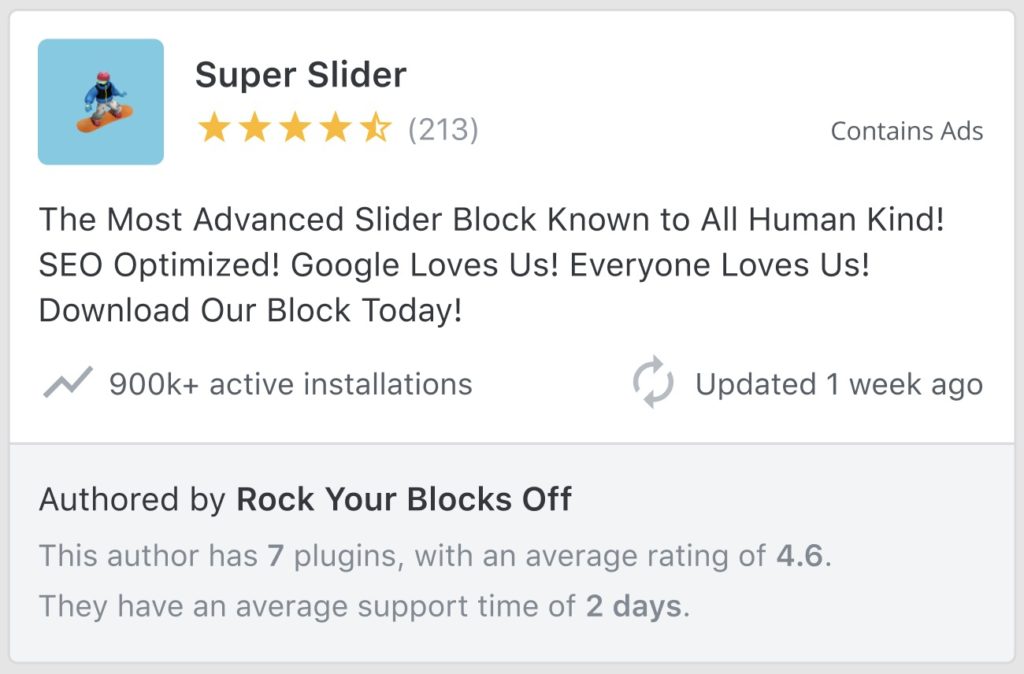
So I put together a few mockups. Concepts of how this might look in the Plugin and Block Directory. I’ve taken a few different approaches – which do you think works best?

The “Contains Ads” text is right below the Install button, can’t miss it. 
Some plugins require an account with a third-party service. 
Here the “Sign-In Required” text is shown below More Details – this makes it more informational, implying less of a “warning” before install. 
Alternatively, we could move the text to the bottom section. This area shows information helpful for deciding between a number of different options. 
Rather than denote “Ads” or “Sign-In”, we could show a badge which references the plugin’s monetisation model, if it has one. Freemium, Premium, or Paid Service. The language here is a bit tricky. I’m not 100% happy with the words I chose, but I’m confident we can figure that out.
We can apply the same thinking to the Block Directory:

These Block Directory designs are still being iterated on, but I love how simple and clear they are. This adds just one more element into the mix. Taking this approach would give users a better experience with Blocks and Plugins, and contribute to a more vibrant and sustainable Block Directory.
It might even pave the way to a future where WordPress.org handles payments for premium extensions natively!
> Audience cheers
> Ensemble bowsThe End
-
An Ecosystem Play
The most common question I hear from agencies and freelancers is “where do I start”? They’re ready to dive-in and build Gutenberg-first themes, but there’s no clear starter theme to get them going.
What does a Gutenberg-first theme even look like?
Getting Started
Once upon a time, we could use starter themes like Underscores to kickstart a new site build – but most of these themes haven’t seen any updates for a long time. Not counting community PRs:
- Sage – last non-bootstrap update was January 2019
- Tonik – nothing since March 2018
- Underscores – no real dev efforts since February 2018
- Joints – December 2018
- Bones – nothing since April 2015
Notice a trend here? Starter themes seem to have stopped development around the start of 2019 – at the exact time that Gutenberg was released (December 2018).
Because of the new block paradigm, the future of themes in WordPress is ambiguous and uncertain, and that’s causing foundational theme developers to put on the breaks.
When Powers Combine
An exception to this trend is the Genesis Framework by StudioPress.
StudioPress was acquired by WP Engine in June 2018, just a few months before they acquired Atomic Blocks. Their approach to Gutenberg-first themes is to build theme support for all the blocks in the Atomic library natively, with Genesis.
This is an ecosystem play: Hosting + Base Theme + Block Library. You can create a build modern, fully-featured WordPress site with the combined power of:
WP Engine + Genesis + Atomic
It’s not just WP Engine who has adopted this strategy. GoDaddy have done exactly the same thing. In April 2019, GoDaddy acquired ThemeBeans, including their CoBlocks plugin. Rich Tabor (a recent guest on the Crossword podcast) started work almost immediately on a new theme called Go.
This is exactly the same ecosystem play:
GoDaddy + Go + CoBlocks
AirPods work best with an iPhone, and an iPhone works best with a Mac. In the same way, if you build with Genesis, you’ll also want to host with WP Engine, and use Atomic Blocks.
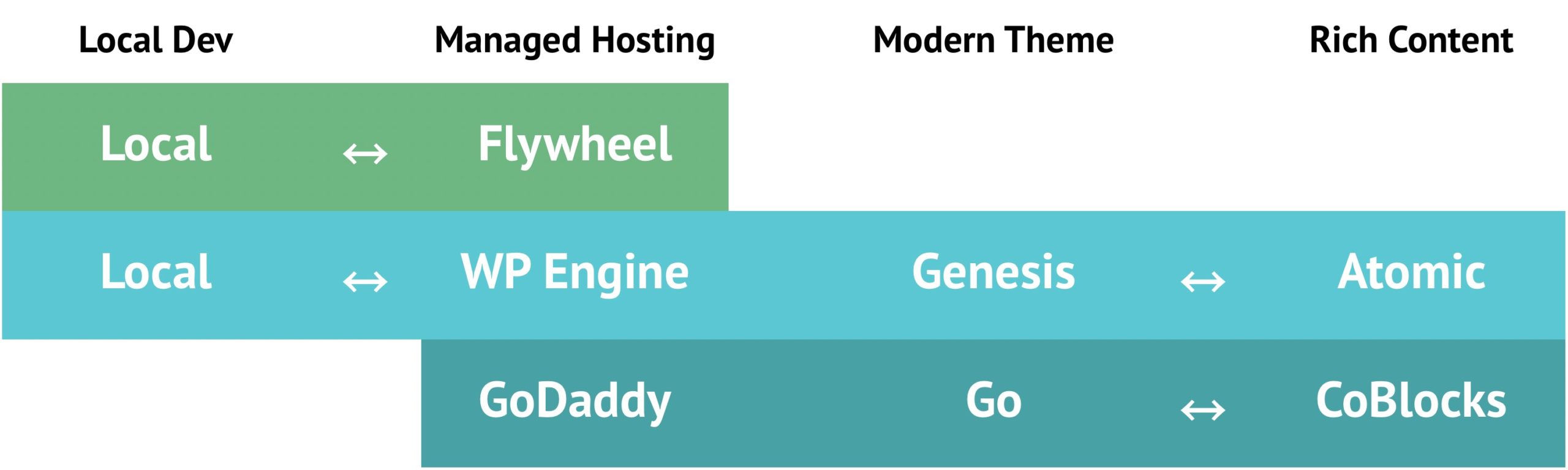
We start to see something that looks a bit like this:
Hosting Theme Blocks WP Engine Genesis Atomic Blocks GoDaddy Go CoBlocks Local Development
For any theme build, the first step is almost always getting a local development environment up and running. There are a few options out there (Vagrant, DesktopServer, XAMPP), but the most widely-used solution (by far) is Local by Flywheel…
… which was acquired by WP Engine in June 2019.
Of course, this ties back into ecosystem thinking – if I use Local, I’m much more likely to host with Flywheel. It also introduces us to a very important part of building ecosystems: Integration.
Integration
Integration maximises the likelihood of success for new products in the ecosystem, leading to more and more lock-in effect. Our table is starting to look more like:

Since GoDaddy’s target audience is more small-business focused (not really the developer type), I don’t think we’re likely to see GoDaddy exploring local development environments.
Since WP Engine have more of a focus on agencies and freelancers, you can see that they’ve established some very strong beachheads.
As an agency, buying-in to the WP Engine ecosystem is an easy decision, since there are multiple points of integration. On the other hand, if you just want to build a site without any development experience, GoDaddy makes it easy with Go + CoBlocks.
If you’re SiteGround, Kinsta, Pagely, or Dreamhost, you’ve got to start thinking in terms of ecosystems and integrations, or you’ll be left behind.
The Weakest Link
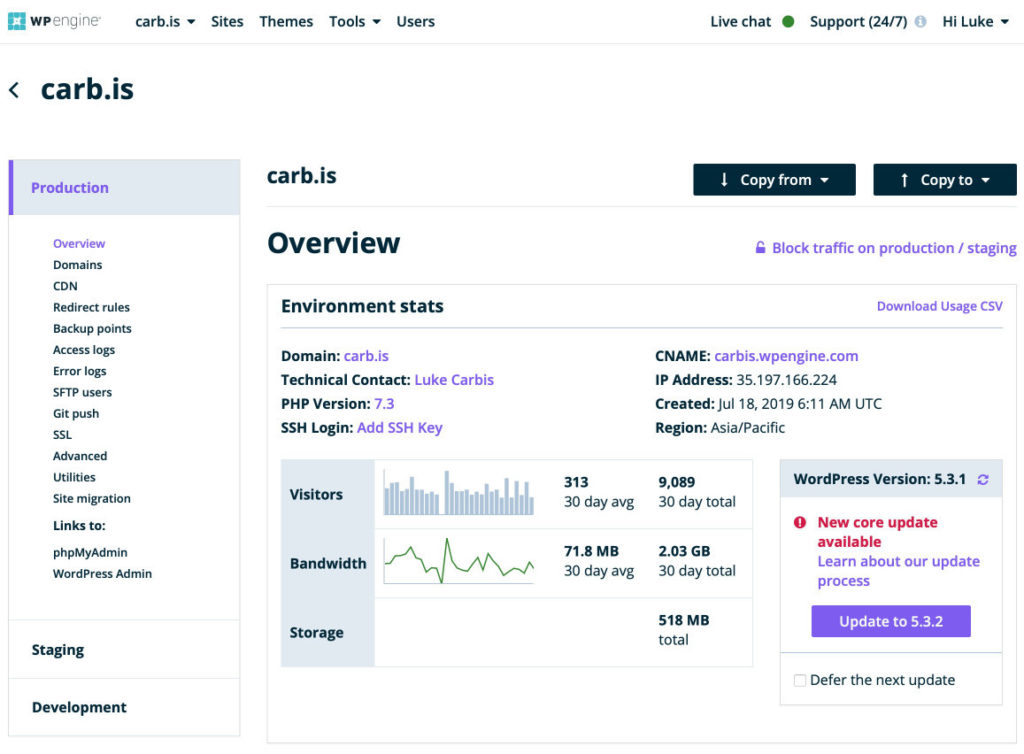
Interestingly, the poorest user experience for both WP Engine and GoDaddy is their core offering – their managed hosting. In both cases, managing your WordPress sites is clunky and difficult.
Flywheel’s management interface is the total opposite – a genuine delight to use. If WP Engine can learn a UX lesson or two from their friends at Flywheel, they’ll have a killer combo.
Or better yet, bring Genesis and Atomic Block to Flywheel customers!
Flywheel’s site management interface is much cleaner and easier to navigate than WP Engine’s. A Consolidated Web?
The thing about ecosystems is that they create sudo-monopolies. Does Apple have a monopoly on computers? No, but they have a monopoly on MacOS – and if you’ve invested into that, it’s very hard to escape.
It’s simply not possible to compete with integrated ecosystems in the long-term. I feel safe in predicting that WordPress hosting providers will consolidate over the next 5 years, to the point where there are really only 3 or 4 options, each with its unique set of products and services.²
What does this mean for the open web?
Is WordPress still distributed if it’s primarily hosted by just four different providers?
Yes – it is. When we talk about an open web being distributed, there are two aspects that matter:
- The URL layer – what visitors see in the address bar
- The CMS layer – portable and non-proprietary software
WordPress sites can still be built in weird and wonderful ways, and exist outside of a centralised domain, even if they’re all hosted in the same place.
1. An interesting obstacle to keep an eye on is block-based themes. The entire concept of a theme in WordPress will experience some major disruption in 2020, which could potentially upset Genesis and Go (though Go seems better positioned for agility here).
2. Not discussed in this article is Automattic, who could easily make a Managed WordPress play. In the case of WordPress.com, there’s a tight integration between the “Management Dashboard”, and the WordPress installation itself. Add to that Products like Calypso or WooCommerce, and you’ve got an easy entry into the WordPress ecosystem market.
-
🧂
Reflecting on the topics I’ve covered on this blog recently, I can’t help but notice that my tone has been pretty salty lately. Despite receiving a ton of positive feedback on my writing (thank you!), I’m personally disappointed that I’ve not been more constructive.
In a recent Twitter thread with Birgit Pauli-Haack (whom I really admire) I came to realise that I was just having a whinge, and not providing any productive feedback. Birgit and Mark – I apologise.
This grouchy attitude really runs contrary to how I usually think. I try to be a “if you don’t like it, fix it” kinda guy.
As an aside, I’ve evolved my thinking on the problem with Gutenberg development. The issue is not just that key decisions about the future of WordPress are facilitated through a developer tool¹ – the issue is that nobody is proactively seeking input from the WordPress users who aren’t involved in core development.
One of the things I love about the WordPress community is that there’s a culture of “we’ll hear you out”. When an irritated crazy with an axe to grind joins the Core Dev Meeting on Slack, it’s always handled with grace and care. Criticism rarely results in controversial political encounters.
I think this comes from the top. Listening, recognising, responding in a politically sensitive way – that’s one of Matt Mullenweg’s superpowers. You should see this guy deftly manoeuvre through questions from the floor during a State of the Word address. It’s impressive!
Maybe we’ve gotten too good at handling criticism? In an open source project the size of WordPress, critics are numerous and persistent. Out of necessity, we’ve become experts at hiding negative sentiment in plain sight.
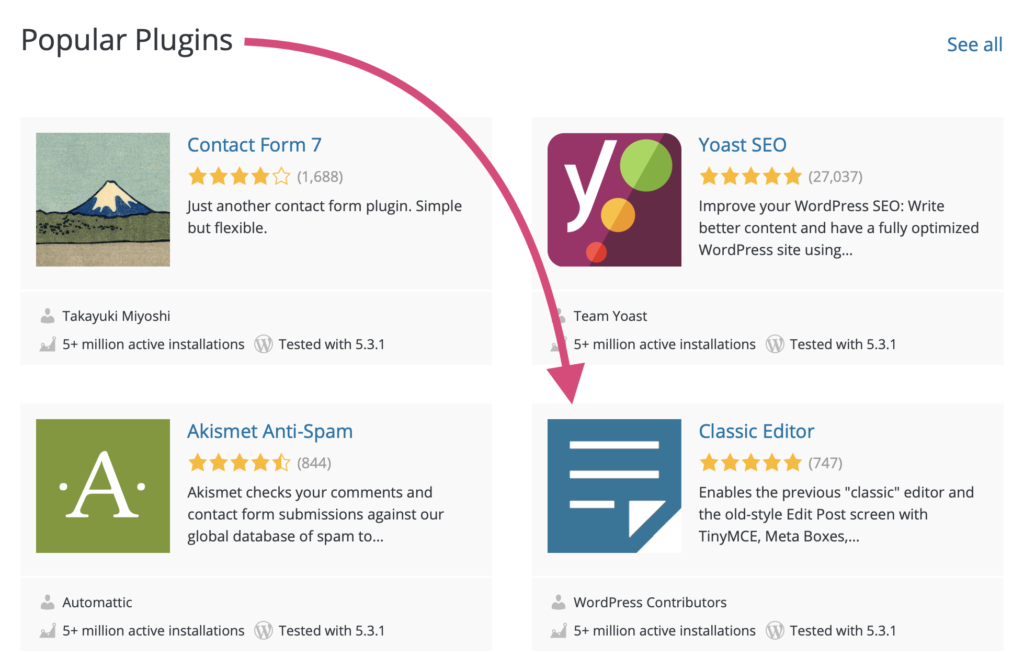
For example, nobody seems to be talking about this:

The Classic Editor, used to disable Gutenberg, is the fourth most popular plugin. And consider me suspicious about Contact Form 7 taking that top spot. It seems like simply noticing and writing about problems with the WordPress project² doesn’t really achieve much. So in the future, I’ll attempt to include a practical aspect to my writing.
For example, I might write about how it’s nearly impossible for plugin authors to have a clear picture of how (or even how many) people use their plugin, due to restrictions in the plugin guidelines. With this post, I could include a functional workaround – a loophole in the guidelines, based on examples from Jetpack and Woo.
In this manner, I hope to keep writing here, and hopefully have more of a positive impact on the ecosystem³.
1. Don’t try to convince me that GitHub isn’t a developer tool. I know discussions also happen on the Make blog and Slack, but it’s all funnelled back to GitHub for the real decision making.
2. Insularity from users; power dynamics with Automattic; plugin guideline hypocrisies (looking at you Jetpack); Envato’s enduring WordCamp ban; developer-centric decision making; the list goes on.
3. Can anyone recommend a good footnotes plugin?
-
Block Based Themes
Who decides the future of themes in WordPress?
I remember back when Gutenberg was still in beta, we were talking a lot about what the block editor would mean for the future of WordPress.
Would blocks be distributed in themes, or in plugins? What would Gutenberg look like if it were combined with the Customiser? Should widgets be blocks (and if so, what about the header logo, or copyright colophon)?
This week we started to get some early rumblings of answers to these questions. Riad Benguella created a Pull Request to the Gutenberg GitHub repo, proposing an experiment for completely block based themes.
It described something very important! The future of themes in WordPress! Unfortunately, it was published on GitHub, and to read it, you needed to view the changeset and parse the markdown. Of course, the WP community doesn’t read every new PR that comes through the Gutenberg repo – so this could have easily flew under the radar.
But we got lucky – it caught the attention of Justin Tadlock over on WP Tavern, which drew some attention to the PR.
This Pull Request has been met with a considerable degree of concern. I wanted to take the time to write about this from the perspective of:
- What does this experiment look like?
- Why is there resistance to the idea?
- Where do we go from here?
What does this experiment look like?
Sorry Riad! I think a large part of the problem here is that this first documentation on block based themes is actually quite difficult to understand. I spoke to a few different people who couldn’t quite wrap their head around it.
Here’s my interpretation:
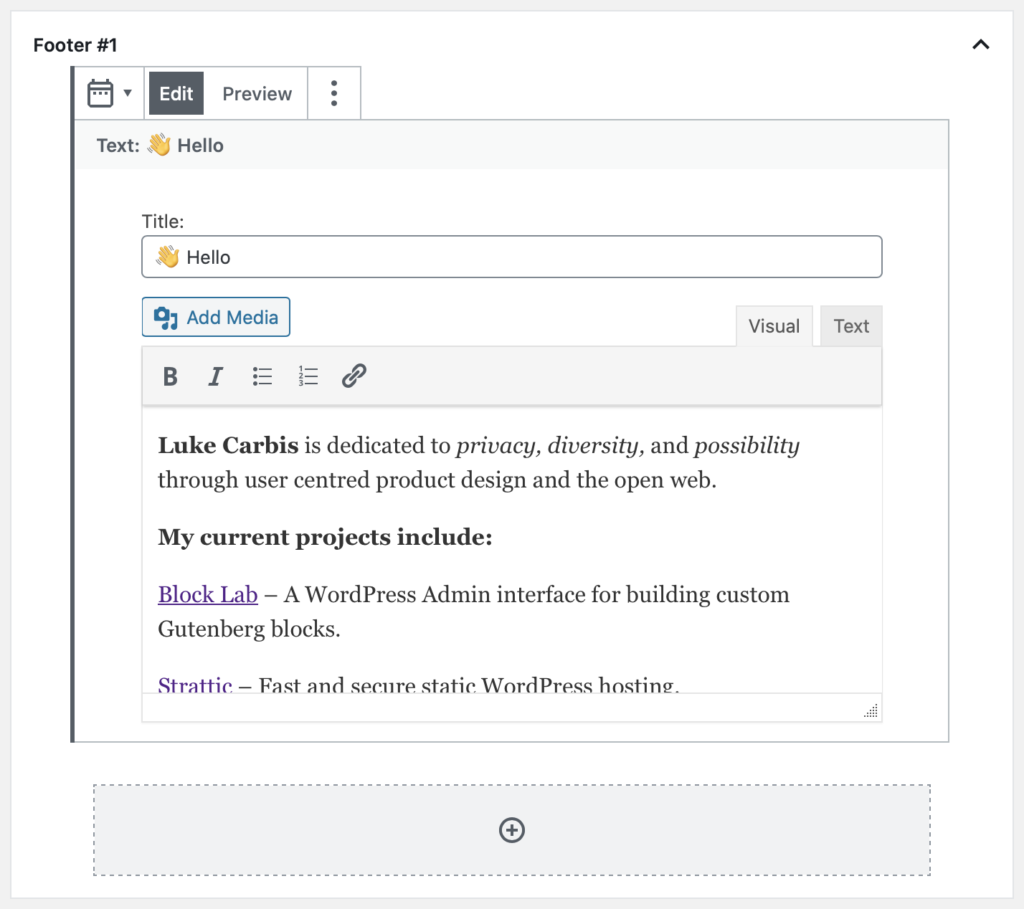
Let’s start by imagining that blocks could be used as widgets. You could add, say, a Quote block to any one of your widget areas.

Actually, you don’t have to imagine this – just activate the Gutenberg plugin and enable Widgets under Gutenberg > Experiments. Okay, makes sense so far. Now imagine replacing your footer with a widget area. Chances are, your footer already contains one, so this shouldn’t be too hard. But instead of a © section at the bottom, imagine this is a paragraph block instead, and there’s an interface in the WP Admin to change the text displayed here.
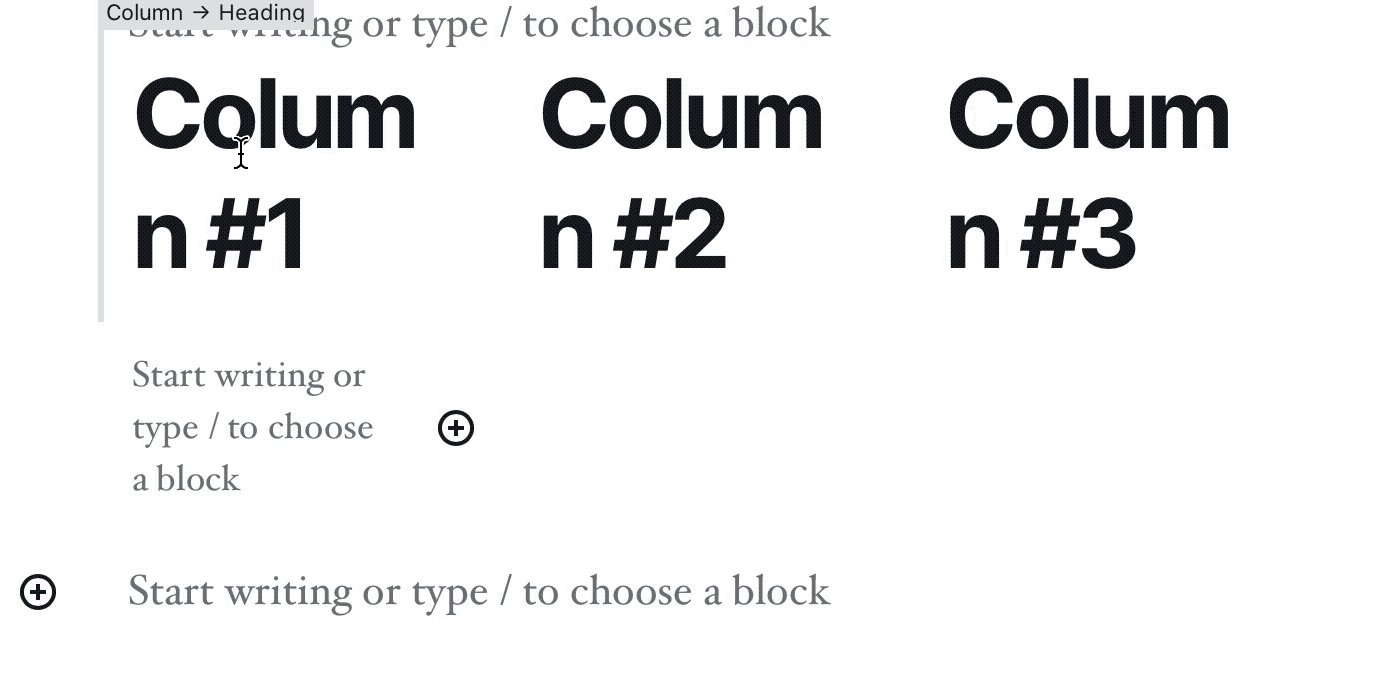
Now, did you know that in the latest version of Gutenberg there’s a “Navigation” block? This is what it looks like:
So, now we could easily replace the navigation in our header with a widget area, and insert the Navigation block. While we’re there, we could insert our logo as an image block, and align it to the left.
At this point, the name “Widget Area” isn’t such a great fit. Let’s call it a “Template Part” instead. We’ll have Template Parts like Header, Footer, and Sidebar.
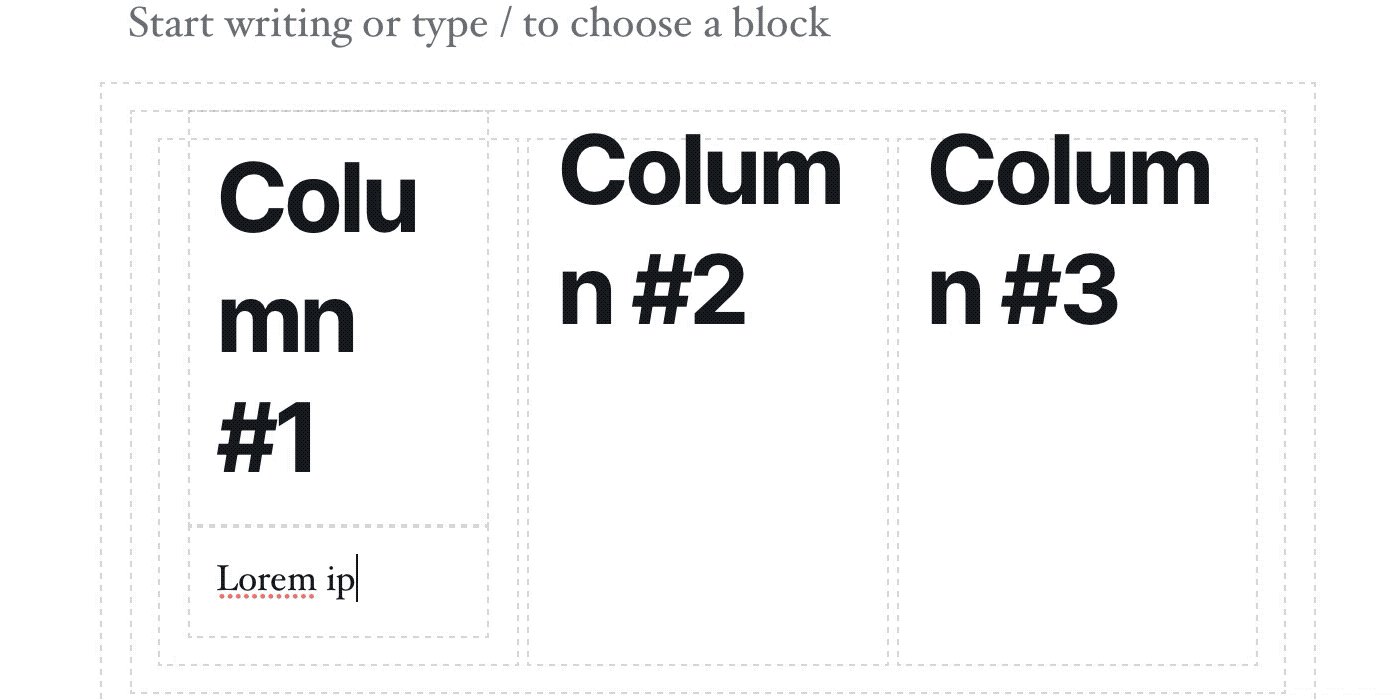
Hey, now that we’re thinking about it, don’t forget that WordPress 5.3 introduced Group blocks. We could use these to do something pretty cool…
Start with a completely blank page. Nothing on it – no header, no sidebar, nothing. We could add a group block to the top, and make that our Header Template Part. Then below that we could add another Group Block, and expect the Post Title and Post Content to be added there. Maybe another Group Block next, and put Comments in that. Let’s finish off with a Group block for the Sidebar Template Part, and then a Footer Group.
We’ll call it “single”. It will be structured something like…
- Group block
- Header Template Part
- “Logo” image block
- Navigation block
- Header Template Part
- Group block
- Post Title block
- Post Content block
- Group block
- Comments block
- Group block
- Sidebar Template Part
- Search block
- Categories block
- Sidebar Template Part
- Group block
- Footer Template Part
- “Copyright” paragraph block
- Footer Template Part
(Notice our Template Parts are kind of like reusable block groups.)
This is called a Block Template. We could create it in some sort of Template Editor in the WP-Admin, and export it to be used as a theme.
So themes would be responsible for three things:
Style
This includes the structure of how the Template Parts fit together visually, as well as styles for all blocks (they might even be styled differently in different Template Parts).
Block Templates
Not dissimilar to current theme templates, and maintaining adherence to the Template Hierarchy, these describe the overall structure of the page, in the language of blocks (especially Group blocks) and Template Parts.
Template Parts
The theme should probably add some default blocks: a logo and navigation to the header, and a paragraph with copyright text to the footer. Even though these blocks could be easily changed and removed by the user, the theme should include a starting point. These defaults belong in a Template Part, and the Template Part is included inside a Block Template.
Hopefully that makes things a little clearer! For those of us who have been using traditional WordPress templating for the past decade or more, this is quite a tough change to wrap your head around. 💫😵💫
Why is there resistance to the idea?
Aah… politics. Unsurprisingly, there’s some #wpdrama going down because of this proposal. Some of it is based on simple misunderstanding (a.k.a. poor communication), but there’s more to it than that.
The subtext here is that Riad works for Automattic. I won’t dive into the history of WordPress and Automattic, suffice to say that their CEO leads the WordPress project¹, and as such, there is a constant concern from the community when Automattic approaches conflict-of-interest boundaries.
So, when an Automattician makes a giant proposal on the future of theming in WordPress, which gets merged into the Gutenberg project the very next day², I think it’s very reasonable that people are concerned.
Here’s a timeline of how it went down³:
September 5: Automattician Matías Ventura publishes a Make WordPress post describing full site editing with blocks. It’s met with a lot of positivity, but doesn’t include much detail on technical implementation.
September 23: Google employee Felix Arntz created an Issue in the Gutenberg Github repo describing Matías’ post. The 15 comments on that issue (before the PR on December 4) were all made by Automattic or Google employees.
December 4: Automattician Riad Benguella creates a PR for documenting the experiment. There is some early concern from Joy Reynolds (a well-known WordPress core contributor), but there’s no time to discuss it further, because…
December 5: Automattician Enrique Piqueras approves the PR just 24 hours later!
December 5: Riad merges the PR (the day after it’s proposed).
Notice a pattern?
The people with power all work for Automattic and Google.
It seems fairly clear to me why there is so much resistance to the idea. I believe it’s because:
- The experiment was poorly explained, and widely misunderstood.
- There wasn’t any opportunity to understand the technical implementation.
- There wasn’t any opportunity to discuss it either.
- The whole project is being rushed through by Automattic (with some help from Google).
- Feedback / concern is being brushed aside or hand-waved away, instead of properly discussed.
December 5: Hours after this PR is approved, Derek Hermann chimes in. Derek has been contributing to WordPress for years. Over that time he was a feature lead on the Customiser, worked with me to build Tide, and has been very active in Gutenberg’s development. He’s also the CTO of XWP (one of the largest WordPress VIP agencies in the world).
Derek has some real concerns, and lots of questions, which Matías tries his best to answer (although to be honest, Matías’ answers left me even more confused). Derek’s Github comments get lots of 👍 and ❤️ support. Even so, nothing changes.
Derek’s most important question is this one:
You have to research what the users want, not what the team wants to build. Where is your research?
Which brings me to…
Where do we go from here?
Alright, now we start to get into the territory of my opinion. Of course, you’re entitled to agree or disagree – take it up with me on Twitter if you like.
So, in my opinion, the entire experiment should be reverted.
The perception is that Automattic is working on Block Template themes in the shadows. Why? Do they see themselves as pioneering a future that we don’t yet know we need?
The rest of us need to be looped in to the decision making process.
Reword the document in this PR as a proposal, and post it on Make WordPress for feedback. The first Make WordPress post from Matías contained very few technical details.
Allow time for discussion! Put it on the agenda for the Editor Chats that happen every week.
Help the community to understand what this looks like – because clearly nobody does right now.
Most importantly, research how Users, Agencies, and Theme Designers want to engage with themes in WordPress. Make a decision based on that research, not based on a handful developers best guesses at how a block based themes should be implemented technically.
Merely asking for feedback is just not good enough. If nobody responds, that doesn’t mean you get to decide for yourself. That’s not how research works.
Maybe a developer tool isn’t the best place to ask for feedback on the future of WordPress. We can’t expect our community to learn GitHub, and follow the discussions happening across nearly 20,000 issues.
Maybe, if we facilitate a friendly, open, and wide-reaching dialog, we might arrive at different conclusions.
Important note: Nobody involved here is being intentionally malicious or hostile. I believe we have a problem with structure and power dynamics, which is what I’m trying to call attention to (not the individual developers).
I reached out to Matías and Riad and get their feedback before publishing this article.
Riad also offered these thoughts:
The reality is that I’d love more contributors that are non-Automatticians, but the reality is that a big part of WordPress contributors today are Automatticians. If you’d like to join our team and work with us to improve the proposal or change it you’re welcome.
There’s no shadow here . This was discussed for more than a year now in different Github issues by different people and regularly on #core-editor weekly meetings (which I invite you to join to discuss the proposal and help).In chatting with Matías, he noted that the proposal for block templates has been discussed for a really long time in multiple places — there are GitHub issues from all the way back to 2017.
1. Matt Mullenweg, CEO of Automattic and co-founder of WordPress, is known as the “Benevolent Dictator for Life” of the WordPress project.
2. Actually, the experiment itself was merged a while ago – what we’re talking about here is only the documentation about the experiment. To be aware that any of this was happening, you’d have to be following along on GitHub.
The reason this PR was noticed was because the part that got merged was Documentation – thankfully a bit easier to understand than trying to string together multiple conversations between PRs, issues, and code. Even as it was, though, this could have easily gone under the radar if it weren’t for Justin picking it up on the Tavern.
3. There was also a call for feedback published on the Make WordPress blog, on November 3. I didn’t include it in the timeline because block based themes are just one line item among many – easily lost on a Make post that seems to have gone mostly unnoticed.
-
WP Notify
I just learned about a proposal from Jonathan Bossenger to implement better notifications in WordPress.
You can read up on it for yourself, but I thought it would be helpful (for myself as much as anyone) to add some context, and explain why it’s so important.
What would WP Notify do?
If added to core, WP Notify would:
1. Provide developers with a Notifications API to surface new Notifications to the user, and handle their state (e.g. “dismissed”)
2. Introduce a Unified Notification Format (fixing the current visual mess of having boxes everywhere)
3. Group notifications together in a Notifications Hub (such as a menu item in the Admin Bar)¹
Technical Part.
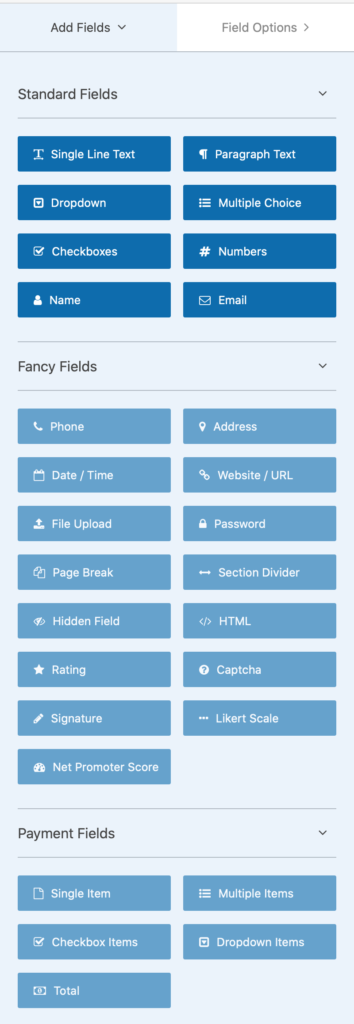
The current notifications in WordPress are a hack at best. You need to write all the HTML for the notification wrapper, and use a specific CSS class to get it to show up.
Something like:
add_action( 'admin_notices', function() { <div class="notice is-dismissible"> <h2><?php esc_html_e( 'We come in peace.', 'my-plugin' ); ?></h2> <p>🖖 <?php esc_html_e( 'Live long and prosper.', 'my-plugin' ); ?></p> </div> } );That’s just to show the notice. You’ve also got to save whether the notice has been dismissed.
I’ve got some personal history tied up in WordPress notifications. Joshua Wold and I spent a lot of time designing a notifications solution for Stream (which never came to be).
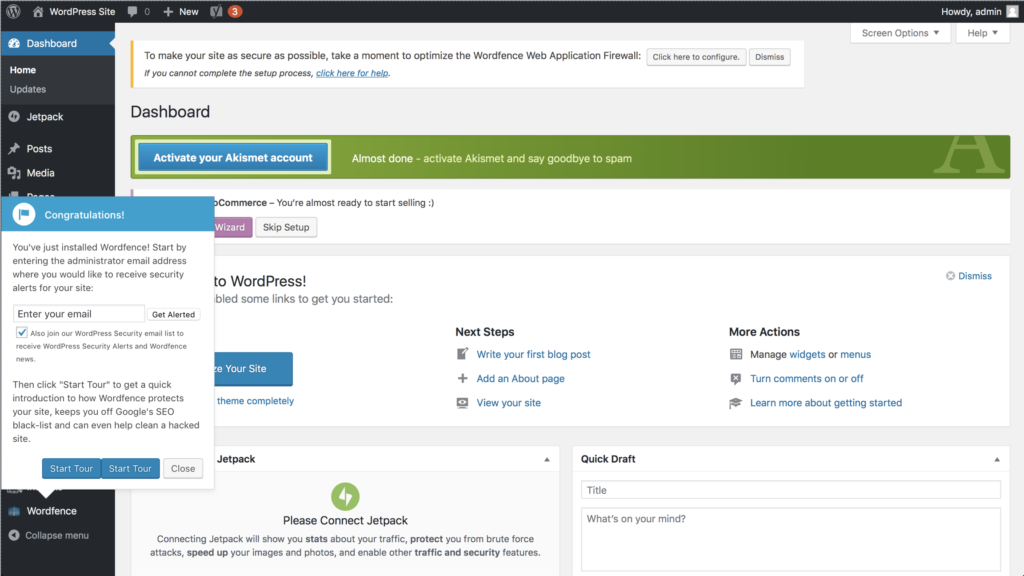
Then, in 2016, I gave a talk at WordCamp Sydney containing this screenshot.

What we’re looking at here is a brand new WordPress install after installing just 5 plugins. It’s a mess!
Now, a common Notifications API in WordPress won’t fix this entirely, but it could improve it a lot. The most interesting idea is to group notifications together in the Admin Bar.
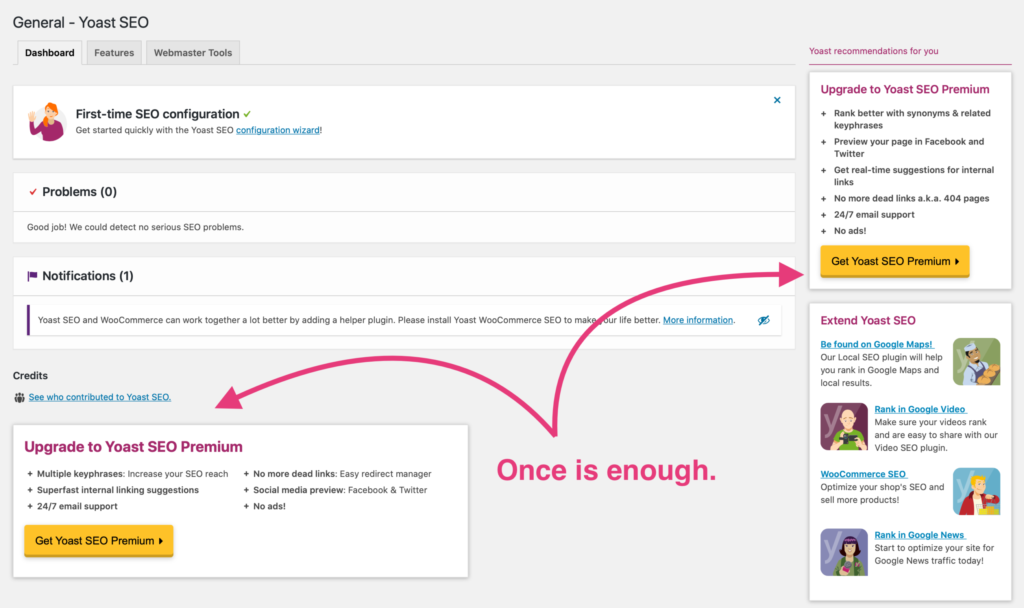
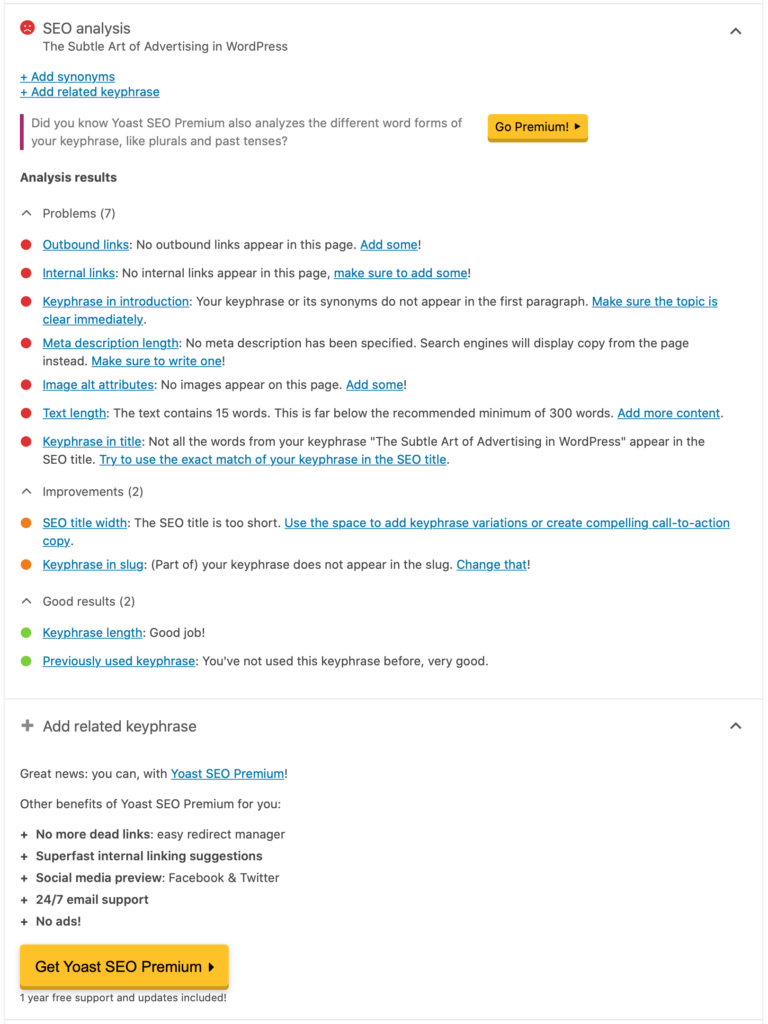
This could produce a UI similar to the way Yoast handles notifications (see the screenshot above). It would also restrict notifications to:
- A limited amount of text (280 characters, for example)
- An icon
Notifications in WordPress can be grouped into a few categories:
Action
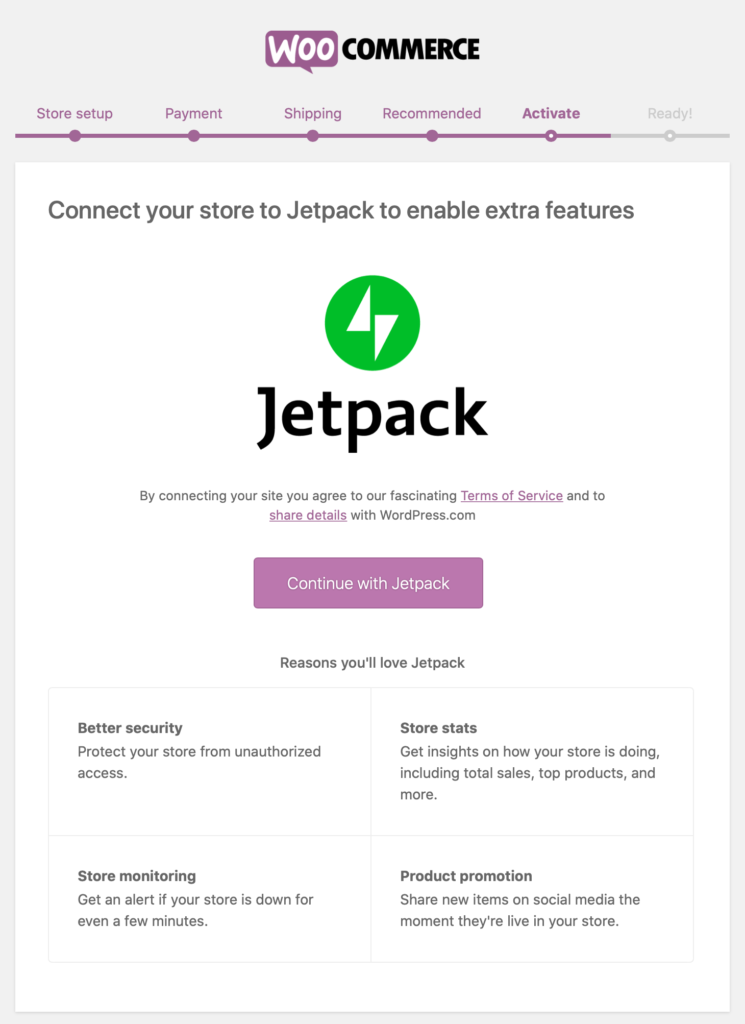
The plugin wants the user to take an action (often required before the plugin can be fully functional). For example, adding an API Key to Akisment, or connecting Jetpack. Sometimes it’s an optional action, such as taking a survey.
Onboarding
The plugin wants to teach the user about a feature, and so it shows a notice (usually contextual to where the feature exists) with some help text.
Informative
The plugin has detected information about WordPress which it wants to surface to the user. For example, Yoast detecting that search engine indexing is disallowed.
Results
The user has taken an action, and the plugin wants to notify them about the result (e.g. Post Saved, or Error Saving Post).
Advertisements
The plugin wants to show the user information about a paid upgrade or a current sale (please, no!).
While grouping notifications together into a single Notifications Hub would help reduce a lot of visual clutter, not all of these notification types belong in a Notifications Hub.
Hub Notification Type ✅ Action ❌ Onboarding ✅ Informative ❌ Results ❌ Advertisements Onboarding notifications nearly always need to be shown in context. These are typically inserted into the UI, intentionally interrupting the user journey.
Results are a little different to other notifications in that they’re not usually persistent. They only need to be shown once, and automatically dismissed. Gutenberg’s notifications implementation does this really nicely.

Advertisements could exist in a Notifications Hub, but probably won’t. These notifications are all about grabbing a user’s attention, and grouping with other notifications isn’t a great way of doing that.
Given that only a few types of Notifications that would make use of a Hub (and even then, only at the plugin developers discretion), is WP Notify worth pursuing?
To answer this, I installed the 20 most popular plugins and catalogued the notification types I encountered. By collecting this data, we can see what percentage of notifications would be “captured” in a Notifications Hub area.
Notification Type Count % ✅ Action 10 33% ❌ Onboarding 6 20% ✅ Informative 9 30% ❌ Results 2 7% ❌ Advertisements 3 10% Of all notifications that I encountered, 19 / 30 (63%) could belong in a Notifications Hub.²
One interesting side note: Due to the brief usage of each plugin, I’m sure I missed many “Results” notifications, such as notifications shown when saving settings.
Should WP Notify provide a method for developers to show this style of transient notification, separately to the “grouped” Notifications Hub?
If you’d like to be involved in making this proposal a reality, you can get involved by joining the #feature-notifications channel in the WordPress Slack.
This is a great opportunity to get involved in WordPress core development, especially for UX / UI designers who want to have a hugely positive impact toward a distributed and open web.
1. There is some concern that the admin bar might not be the best place to show notifications. It’s already crowded, hard to use on mobile, and sometimes hidden on the frontend.
2. In these tests, the average amount of notifications displayed (after only a few minutes of usage) is 1.5 notifications per plugin.
-
Advertising in the WordPress Admin
Yoast’s Black Friday Fumble
It’s Thursday afternoon. I’m having a quiet beer with Rob (cofounder of Block Lab) and Michael (founder of Visser Labs). We’re chatting about our WordPress plugins.
Michael:
Are you doing anything for Black Friday?
Rob:
Yeah, we’re running a sale. 25% off. You?
Michael:
Yeah, I’ve got a discount too. But it’s hard to cut through the noise. I’m not sure how to tell people about it.
Rob:
I agree. We’re on a list-post or two. It’s hard to advertise.
Me:
Maybe we should put a notice in the WordPress admin dashboard! 😏
We all laugh.
Rob:
😂 That’s a terrible idea!
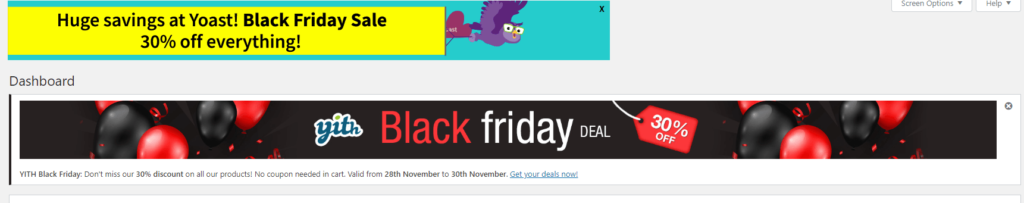
Imagine our surprise when the next morning, that’s exactly what Yoast, and some others, did in their plugins.

This is how your Dashboard might have looked this Black Friday. The Fallout
The reaction from their users, and the WordPress community in general, was swift (and pretty nasty!).
Many others took to WordPress.org to express their outrage, leaving Yoast SEO 75+ 1 star reviews over 2 days.
Yoast once was a fantastic plugin. It’s since devolved into a collection of decent tools heavily overwhelmed by unnecessary bells, whistles, and upsales.
ShyzerAbsolutely outrageous to have intentionally spammed millions of dashboards… Yoast took the opportunity to betray the trust of millions of WordPress admins and owners.
The Old ManThe fact that this decision took place and code was written to make this happen, speaks volumes for the management and leadership of this plugin. Unfortunately, they cannot be trusted, especially in a professional environment.
9XpiSpam the dashboard ? OK => DELETE ALL MY YOAST INSTALL IMMEDIATELY…
locomint85In the end, Marieke van de Rakt (CEO at Yoast) set things right. She issued an apology, and Yoast released an update removing the banner ad.
The question has to be asked: Who thought this was a good idea? And who approved it? A business the size of Yoast would have likely had a process something like this:
- A Marketer suggested the idea
- A Product Manager approved it
- A Business Analyst defined how it should work
- A Designer designed it (questionable in this case)
- A Developer implemented it
- In this case, it was actually developed twice
- QA reviewed it
That’s six different people who all just went along with an objectively awful idea. Was there any internal conflict or discussion? We’ll never know.
I don’t think there’s any long-term repercussions here for Yoast. They made a mistake, they fixed it, they promised not to do it again. But with such a violent reaction from their users, it’s worth diving into why this hit a nerve.
Is This Allowed?
The free version of Yoast is run on 15% of the top 1 million websites. Not 15% of WordPress – 15% of the web. If the success of this ad outweighs the negative reaction, is there anything stopping Yoast from doing this again?
From the WordPress.org plugin guidelines:
Advertising within the WordPress dashboard should be avoided, as it is generally ineffective. Users normally only visit settings pages when they’re trying to solve a problem. Making it harder to use a plugin does not generally encourage a good review, and we recommend limiting any ads placed therein.
Detailed Plugin GuidelinesSo… not recommended, but not disallowed. Yoast couldn’t be delisted from WordPress.org as a result of ads.
Yoast’s Black-Friday-Faux-Pas is an exercise in extremes. Their bright yellow and cyan full-width banner, animated like it’s 1999, was displayed on every – single – page. Freemium plugins including a small up-sell ad on their settings page don’t cause this kind of uproar.
Is there a place for ads in WordPress? Maybe there is. Certainly a sustainable plugin ecosystem is good for everyone, and the Freemium model seems to be an effective one.
Ads Done Well
Of course, the offensiveness of advertising prominence will always be subjective. Here’s a few plugins that I believe do a great job of letting their free users know about a premium option.
Sidebar Ads


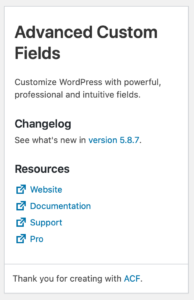
Advanced Custom Fields – everybody’s favourite custom meta plugin takes a very understated approach. You can’t even really call this one an ad, it’s so subtle (maybe a little too subtle?).
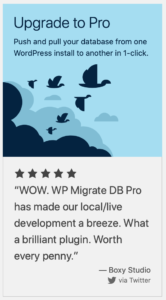
WP Migrate DB has a Pro ad in the sidebar. It only shows when you’re using the migration tool. Importantly, it outlines precisely how Pro improves on the Free version.
WP Migrate DB uses a formula that keeps things simple and unobtrusive: Call to Action > Value Statement > Social Proof. Mix and match to taste.

… but let’s not overdo it. Sub-Menu Ads

Even though the sub-menu item is bright orange, it’s only visible when you’re using Wordfence. Some plugins add an item to the menu. In these cases, a sub-menu item showing the availability of Pro might be acceptable.
The advantage here is that visually there’s no “Ad” in the plugin (similarly to ACF above), but information about Pro is available for users who might be interested.

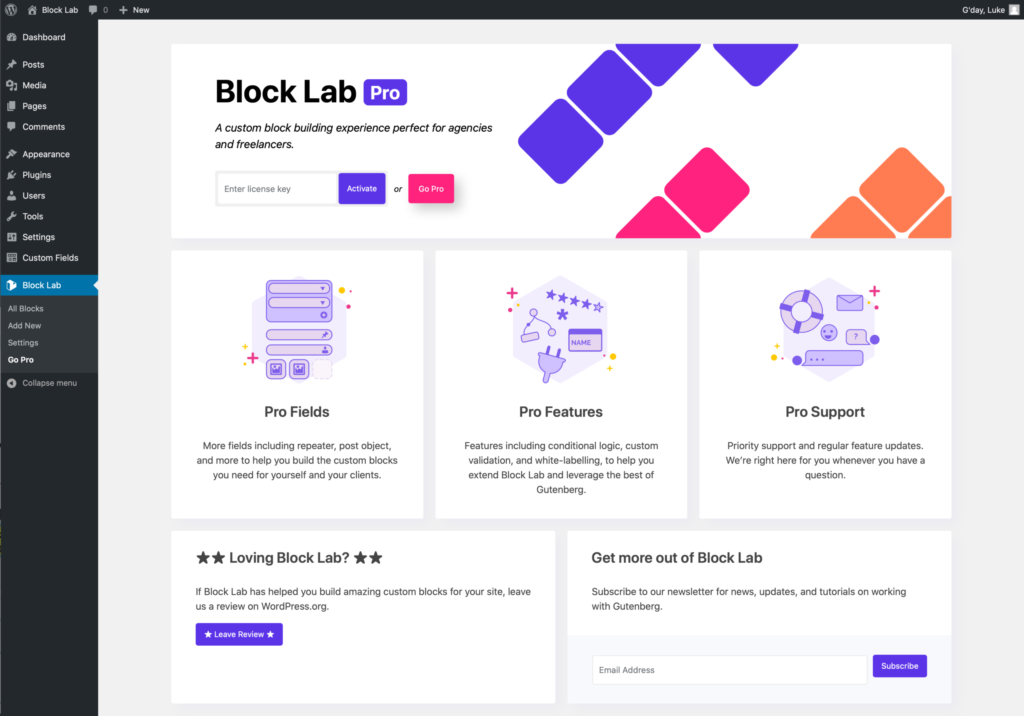
This Block Lab screen is completely dedicated to advertising Pro, but is only shown if the user intentionally wants to learn about the product. Ads Done Poorly

WPForms uses a lot of screen real estate to tease me with features I can’t use. Contextual Ads
Contextual ads sound like a good idea in theory, but in practice can be
borderlineannoying. This is where you show users the features they could be using, if only they upgrade to Pro!I imagine that it is possible for this type of advertising to be done tastefully, but it’s hard to find an example that doesn’t leave me feeling aggravated.
Yoast is famous for this brand of advertising. Who wants to use a tool that’s littered with bright yellow Calls to Action?

Onboarding Ads
This is the worst. I haven’t even had a chance to try your product yet – at least let me see what it’s all about before hitting me with an upgrade prompt!
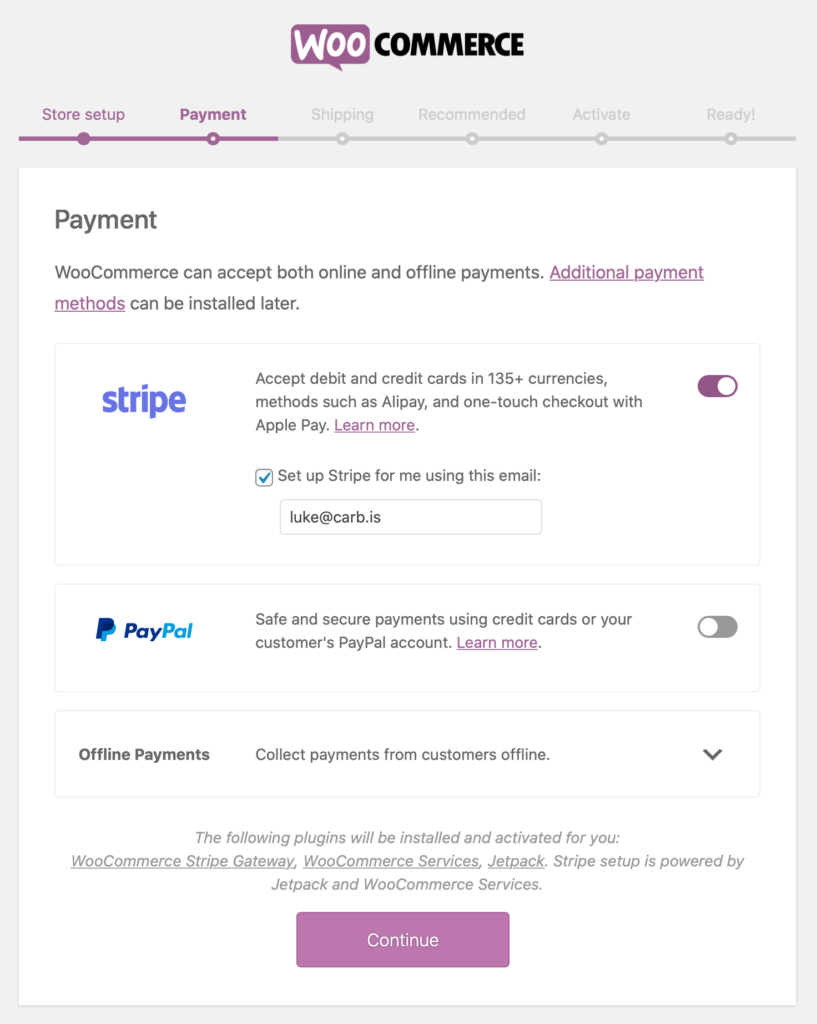
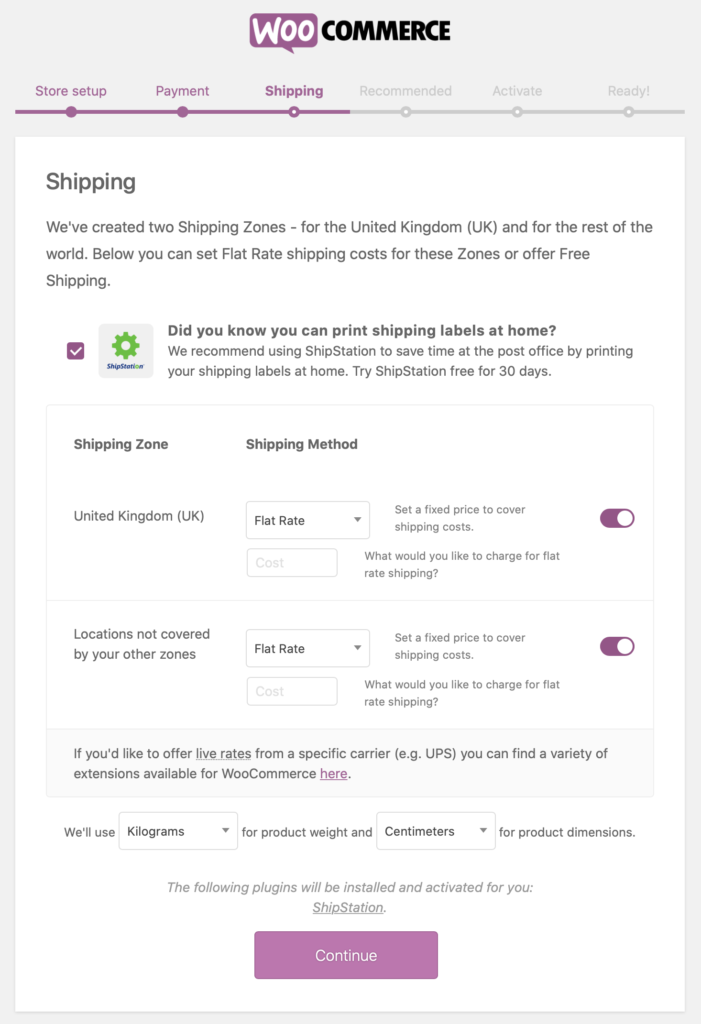
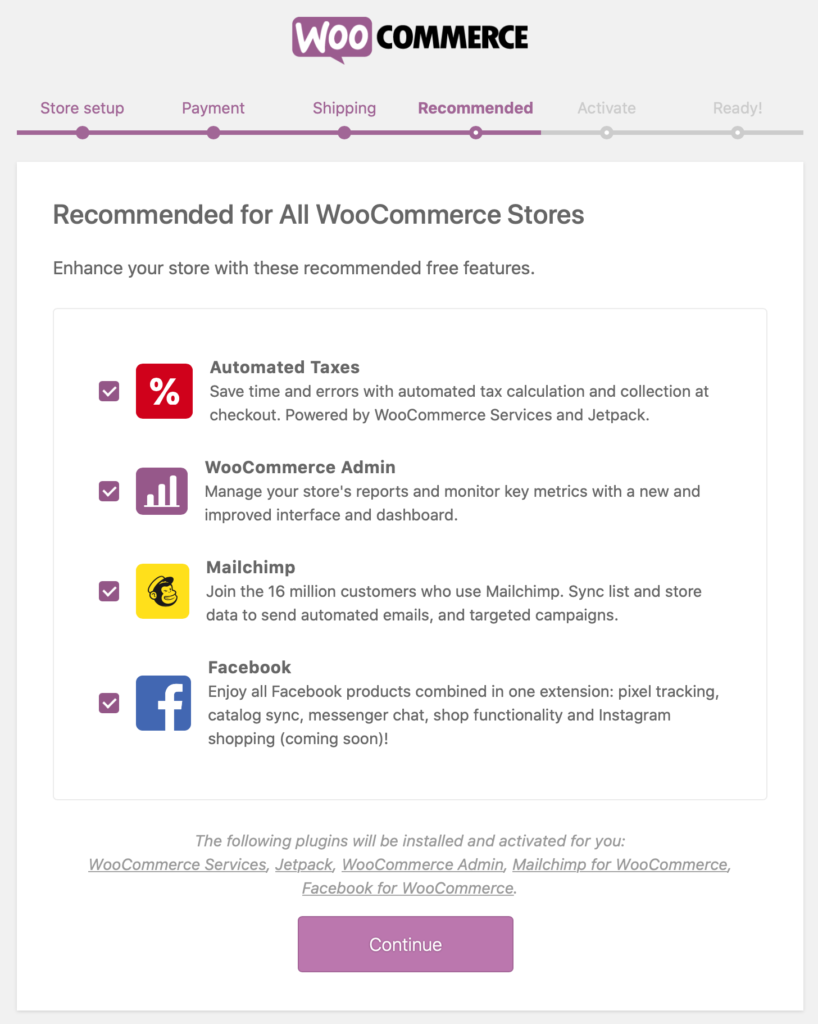
This is why I don’t use WooCommerce. WooCommerce literally tries to have me install 7 additional plugins during the onboarding process! Some of them may be free, but all of them lead to paid services. I haven’t even seen WooCommerce yet.
This is extremely heavy-handed, and in my opinion, a textbook example of advertising gone wrong.
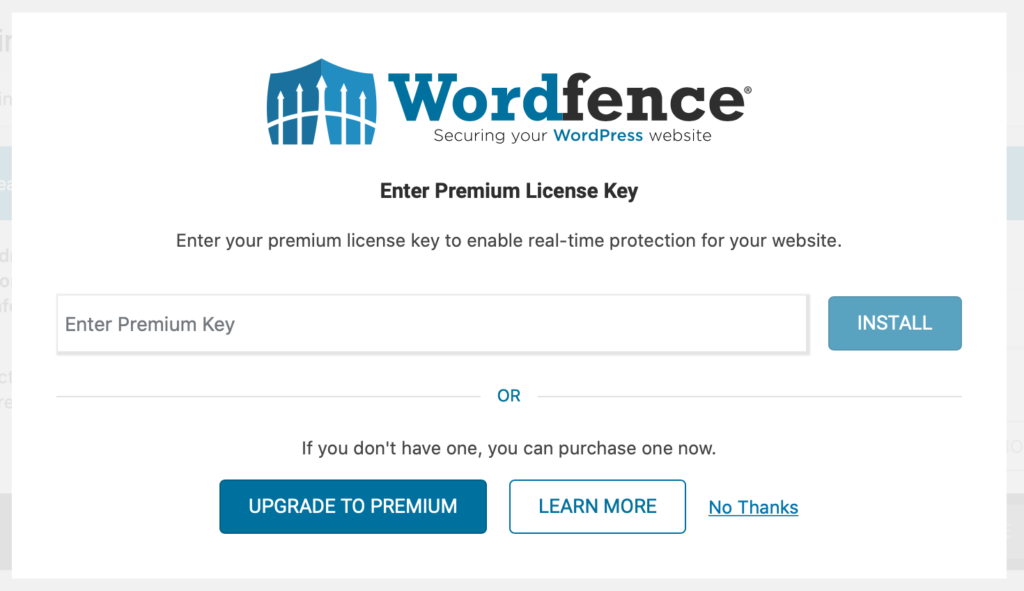
But even Woo is not quite as bad as WordFence, which, upon activation, creates a takeover model which requires an email address, and then promotes Pro! Again, before anyone has had a chance to use their plugin.

If you don’t have one, you can purchase one now! 🙄 Advertising Guidelines for the WordPress Admin
There’s clearly a right way and a wrong way to advertise in the WordPress admin. If you, like Yoast, can’t figure out what counts as acceptable, here’s a handy guide:
1. Don’t advertise after plugin activation
Even if you’ve chosen to avoid the full-screen modal for your onboarding (👍), let your users at least interact with your product before hitting them with a Pro prompt.
2. Only advertise on pages created by your plugin
This includes post meta boxes, the Dashboard, and the Plugins list page.
3. No animations
I mean, that really should go without saying.
4. No teasers
“More features available in Pro” is fine.
Feature X is only available in Pro. Upgrade Now!
Feature Y is only available in Pro. Upgrade Now!
Feature Z is only available in Pro. Upgrade Now!… is not fine.
5. Say it once
Don’t include more than one ad per page.
6. Advertise the product, not the sale
Introducing ads for limited time events is tacky. It’s also code bloat and will last forever in your version control.
-
Hindsight is Twenty Twenty
WordPress 5.3 “Kirk” is out! It’s the third major WordPress release this year – and it includes some interesting changes. Let’s dive in.
Here’s a little background listening for this post, from the namesake of the 5.3 release: Rahsaan Roland Kirk. Gutenberg
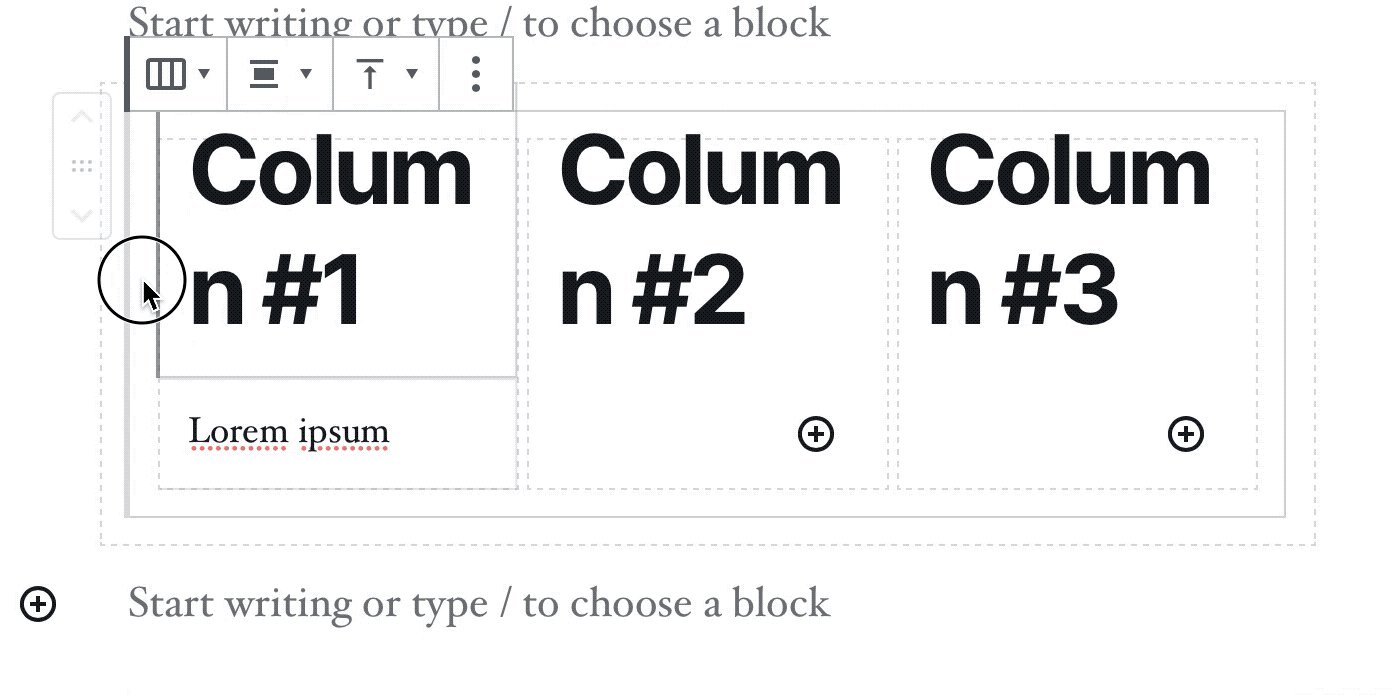
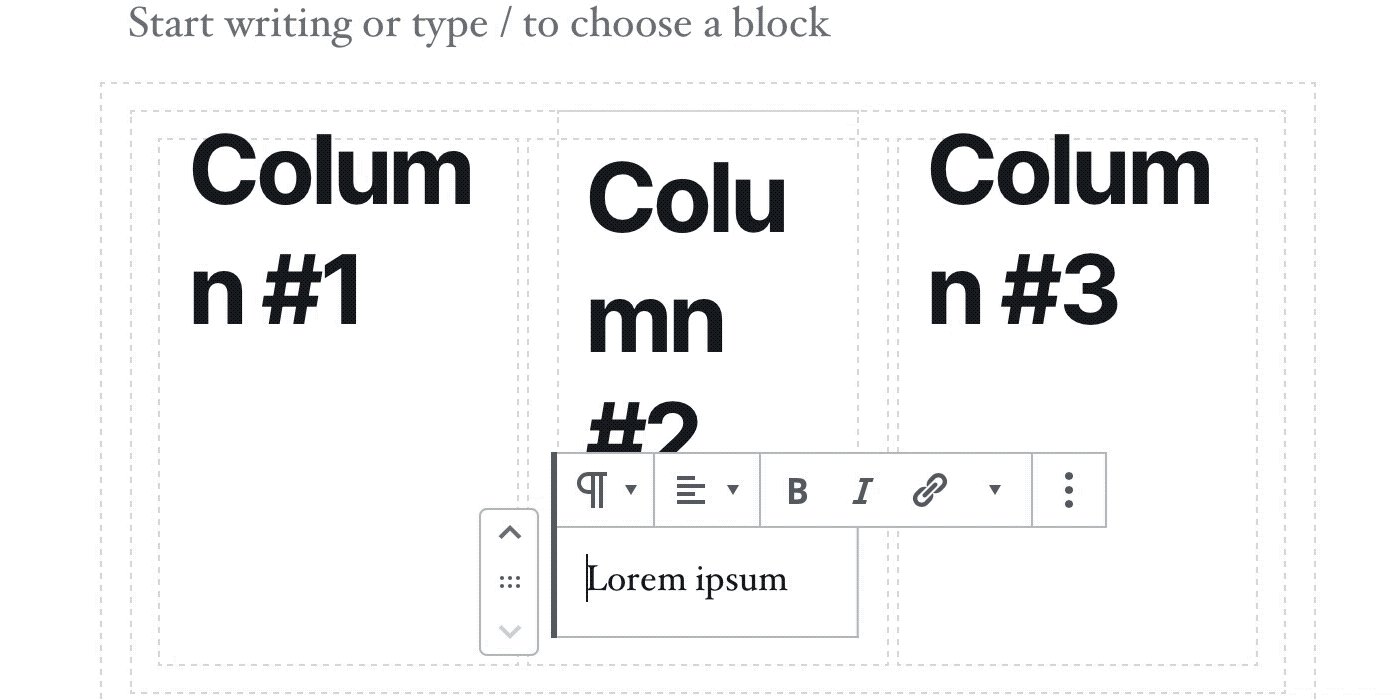
Despite early reluctance to the new editor, it really seems as though the WordPress community is warming up to it. This release in particular makes some changes to Gutenberg that enable some powerful content design possibilities.
If you’ve been reluctant to give Gutenberg a shot, now might be a good time to take a fresh look. Of particular note is the Group Block.
With the group block, you could try combining multiple blocks into a “wide width” group block, with a background colour.

See how this image block is inside a group with some paragraphs? You couldn’t really do that in the 5.2 editor. You could also save a group as a reusable block, creating an insertable multi-block section. Imagine a “buy my eBook” breakaway, or a newsletter signup.
There are still a few bugs – Gutenberg still feels to me like a late-stage beta.
Sometimes a feeling is all we humans have to go on.
Captain James T. KirkBut we’re getting closer. The UX of traversing through layers of nested blocks and columns has improved a lot in this release, but it’s still very clunky.

Background colour gradients didn’t make it into this release – but I think we can safely expect to see them land in 5.4.
Twenty Twenty
This is the first theme since Twenty Sixteen that I can get behind. I absolutely love it (and I’m running it on this blog).
The team behind Twenty Twenty has perfectly balanced the design’s opinion and flexibility. It seems to have taken a lot of inspiration from another personal favourite of mine: Tabor.
It’s light-weight, simple, and includes a beautiful custom typeface called Inter. Shipping an open source typeface with the theme is a stroke of genius for fighting back against Google Fonts (brilliant, but very privacy invasive).
This means that aside from Gravatar (and any embeds that I put in my posts) this site loads without calling any external scripts or styles!
a11y
Short for “Accessibility”, a11y was a huge focus in this release. Many of these updates are related to navigating the block editor with a keyboard, but the most obvious change is the WP Admin colour scheme.

Before 
After If you’re using the default colour scheme (you can change this from your profile page), WordPress is now much more high contrast – interactive controls and metaboxes have darker borders and lighter backgrounds.
Personally, I’m all for making WordPress more accessible. There has, however, been some criticism of the new design.
The old CSS was better. Now there are lines lines lines lines borders everywhere. It is really bad for eyes, like a table with dark lines…I think i will overwrite it with custom css.
SonjoeIs accessibility always this ugly? Or is WP ahead of the curve and all web interfaces will be this ugly eventually?
PhilIts not only ugly, but this style is making my eyes hurt. The contrast is way to high and I’m can’t shake the feeling that I’m looking at windows 95.
tatofOuch! The Make Post announcing these changes has a lot more where that came from.
MacOS has a “high contrast” accessibility feature, which can be toggled on and off. That seems like a good compromise to me – even if the high contrast mode is enabled by default. The WordPress a11y team seems to have some strong opinions that run counter to that, though, so I can’t see this happening.
Admin Email Verification
Another sore point. The idea here is that WordPress will now periodically check that the admin email setting is correct. Slightly annoying, but I can see how that might solve some security problems for users who don’t log in very often.

There was some heat around this topic in the WP Australia community. Gal Baras brought up a good point:
WordPress is clearly not subscribing to the Unix philosophy of trusting the user to know what they’re doing. It keeps trying to control things based on the assumption the site owners need to be saved from themselves…
… being prompted every 6 months to verify my admin email on the number of sites I have is not making me happy.
Gal BarasA similar tone was struck in a WP Tavern article describing the feature.
I work on hundreds of sites, for each one I have a local install and a staging site (I code locally and upload to staging for review). So two thirds of the sites I work on aren’t “real” websites and a third aren’t accessible on the web.
James MailenMore bloat. No need for this in the core.
John RoodThe feature can be turned off with a filter (
admin_email_check_interval), but maybe this should have been an option, instead?Personally, I’ve not ever had a problem caused by this setting being incorrect, and I’ve run into the verification screen enough times that I automatically click through without actually reading it. So from that perspective, it’s more annoying than helpful for me.
The Core Team vs. The User Community
Admin email verification isn’t a hill I’m willing to die on. More interesting to me is the negative response from the community. Both on this issue, and accessibility. Has the core team learned nothing from the Gutenberg release?
Even the most enthusiastic Gutenberg proponents (I count myself among them) have to admit that the rollout of the new Editor was terrible. The Classic Editor plugin only came out last year and already it’s the fourth most popular plugin of all time!
Communication from the Gutenberg team was nowhere near good enough, and the user community felt dismissed and unheard.
It seems to me that the core WordPress team are becoming increasingly perceived as pretentious and aloof. The democratic and libertarian values that underpin WordPress are being twisted into an alarming refusal to listen.
Maybe it’s due to the “Benevolent Dictator for Life” model behind Matt Mullenweg’s leadership (there’s a WordPress Governance Project which doesn’t seem to be going anywhere). Maybe it’s a well intentioned effort to stand behind under-represented minorities, even in the face of overwhelming negative feedback.
I don’t pretend to have all the answers, but surely acknowledgement and empathy would be a better approach than “we think this is important, so it’s going to happen whether you like it or not”.